
文(wén)章(zhāng)分(fēn)類:設計(jì)前沿 發布時間2015-05-12 原文(wén)鏈接:injoinow 閱讀(dú)(75)

關于抽屜導航(三線icon/漢堡包菜單)的(de)文(wén)章(zhāng)和(hé)討(tǎo)論已經夠多了。本文(wén)無意加入這些討(tǎo)論,隻是想尋找一種更好的(de)替代方案,畢竟抽屜導航的(de)缺陷早已成爲公論:
效率低下:交互有(yǒu)夠麻煩的(de)
導航性差:不知道自己在哪
塞滿了各種亂七八糟的(de)功能(néng)
在此之前我想先老生常談一下:每一款産品都(dōu)是爲特定用(yòng)戶群體而設計(jì)的(de),你(nǐ)需要仔細琢磨用(yòng)戶的(de)使用(yòng)場(chǎng)景,一些方法興許适合你(nǐ),但(dàn)對别人(rén)卻未必。
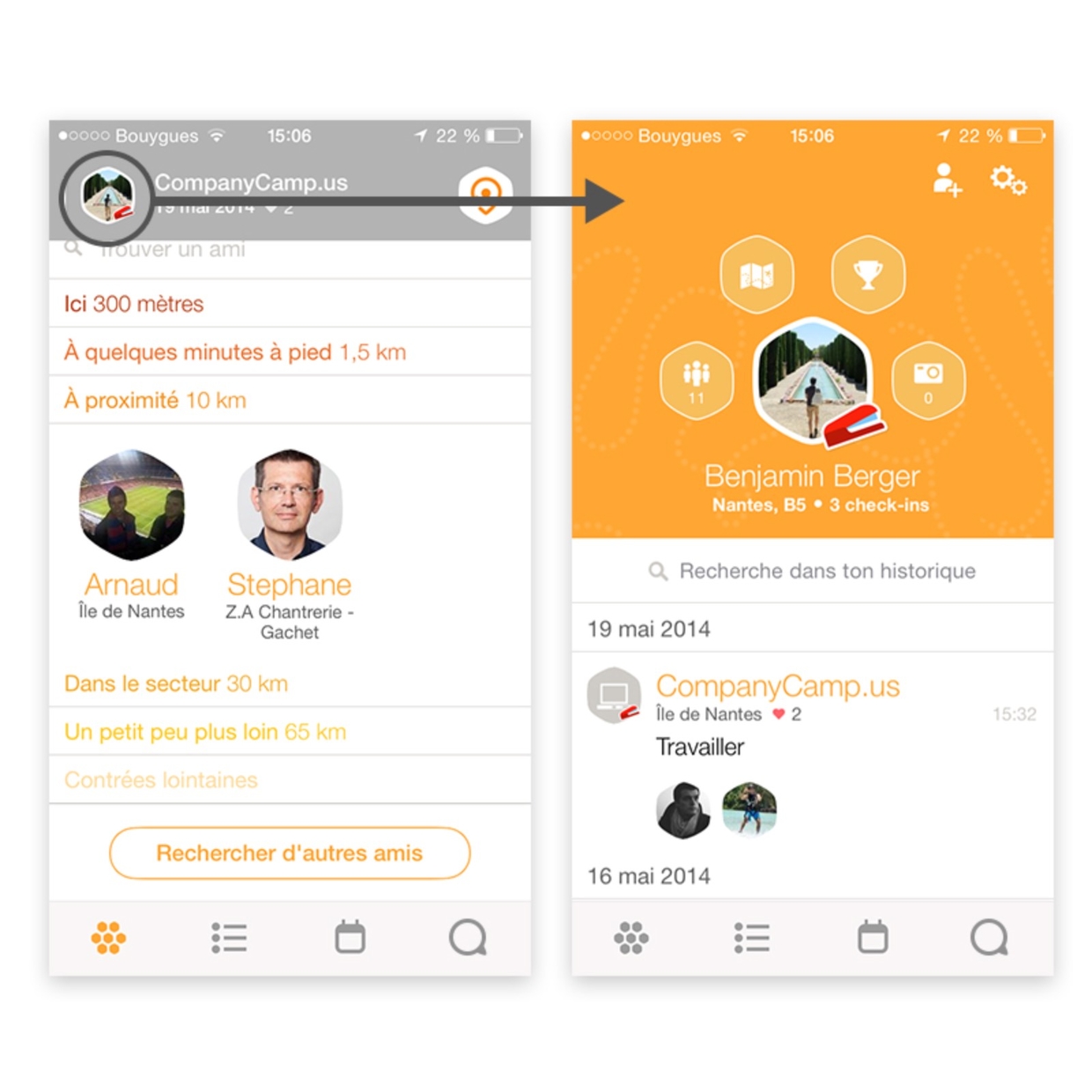
在Swarm by Foursquare的(de)1.0版本中,點擊左上(shàng)角的(de)頭像是前往個(gè)人(rén)中心的(de)唯一途徑。

這看起來很機智,還有(yǒu)比頭像更能(néng)代表個(gè)人(rén)中心的(de)icon嘛?但(dàn)實際情況卻是除了設計(jì)者之外沒有(yǒu)人(rén)能(néng)理(lǐ)解這個(gè)交互,呵呵。所以隻過了一個(gè)月(yuè),Swarm就把個(gè)人(rén)中心挪到(dào)了底部标簽欄。
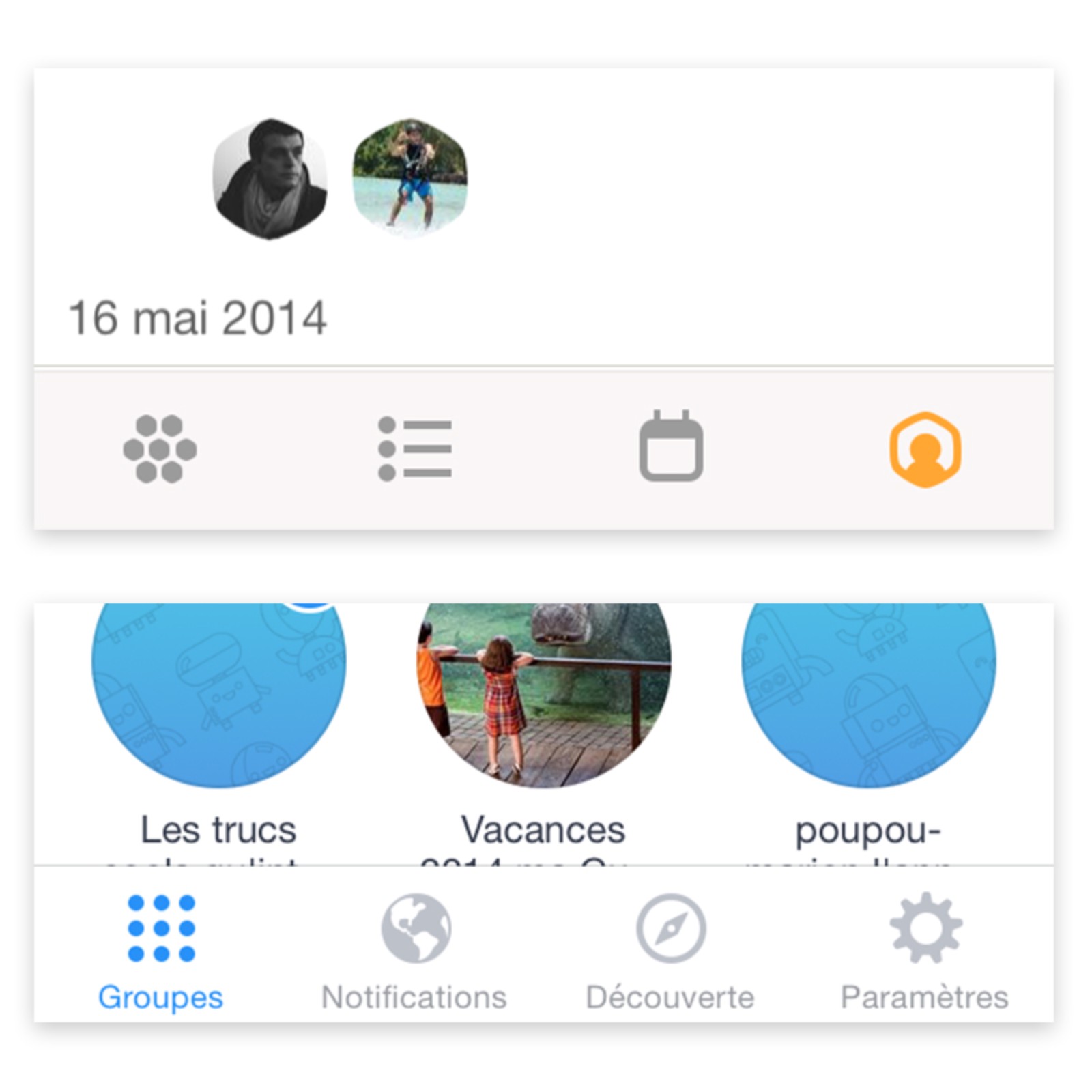
标簽導航是最常見和(hé)實用(yòng)的(de),盡管會(huì)占據一些屏幕空間,但(dàn)它的(de)好處确實足夠多:
可(kě)見性強:全都(dōu)在你(nǐ)的(de)屏幕上(shàng)
結構清晰:最多隻能(néng)五個(gè)标簽
交互方便:隻需點一下,搞定
即便是自2010年起便在使用(yòng)抽屜導航的(de)Facebook,也(yě)從2013年開(kāi)始投入了标簽導航的(de)懷抱。
不過Swarm的(de)導航還有(yǒu)精進空間,比如(rú)他(tā)們的(de)導航隻有(yǒu)icon沒有(yǒu)文(wén)字。誠然icon會(huì)更直觀和(hé)形象,但(dàn)這對icon的(de)要求會(huì)很高(gāo),它必須要易于理(lǐ)解,不然還是像Facebook那樣用(yòng)文(wén)字說明(míng)一下比較好。

如(rú)你(nǐ)所見,Facebook爲每個(gè)icon都(dōu)加上(shàng)了文(wén)字,就算是像「設置 – 齒輪」這樣約定俗成的(de)隐喻。而Swarm則使用(yòng)類似于蜂房的(de)icon來隐喻個(gè)人(rén)中心,理(lǐ)解成本顯然較高(gāo)。
也(yě)許沒我說的(de)那麽嚴重,但(dàn)許多對設計(jì)者而言顯而易見的(de)事,對别人(rén)來說卻可(kě)能(néng)難以察覺,這卻也(yě)是事實。
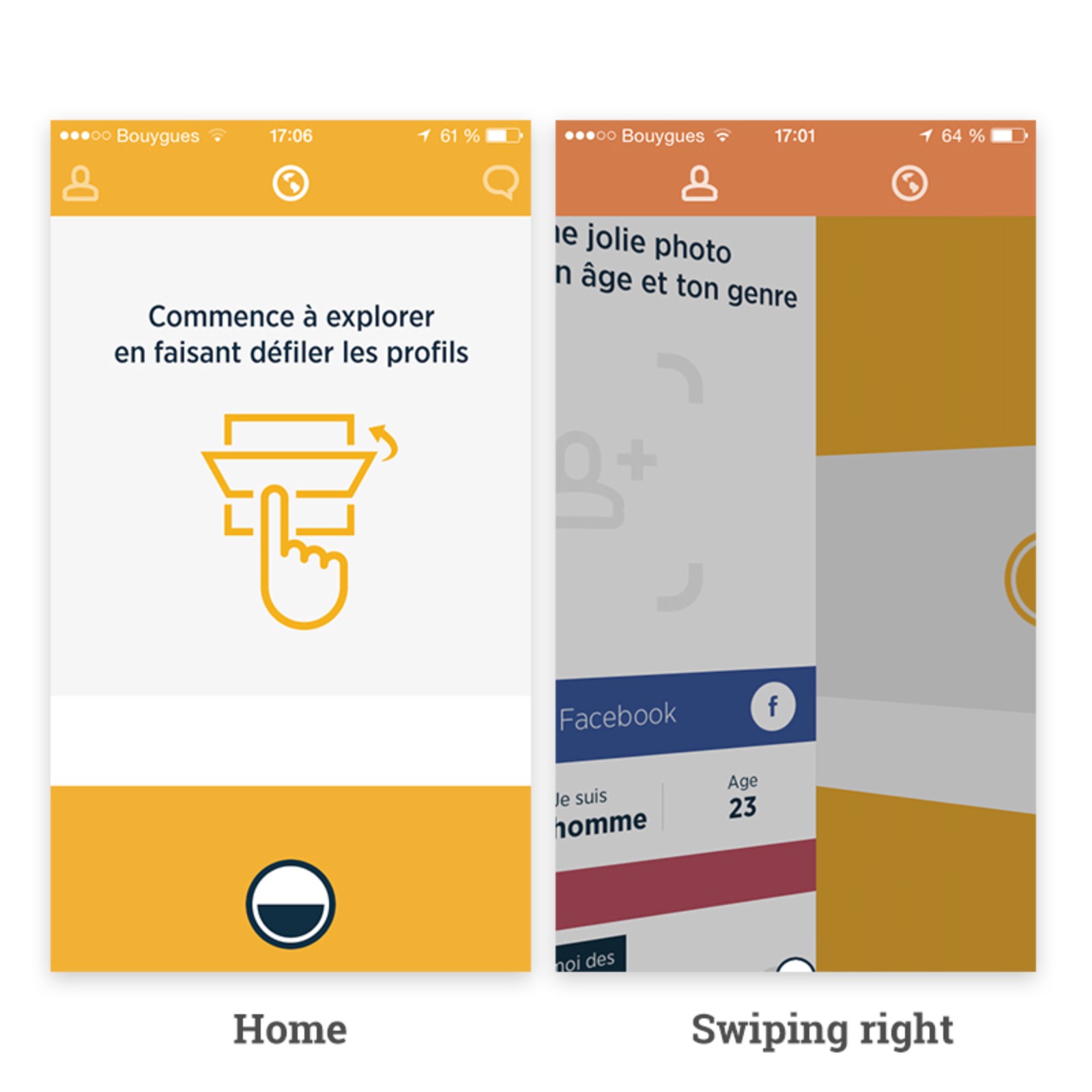
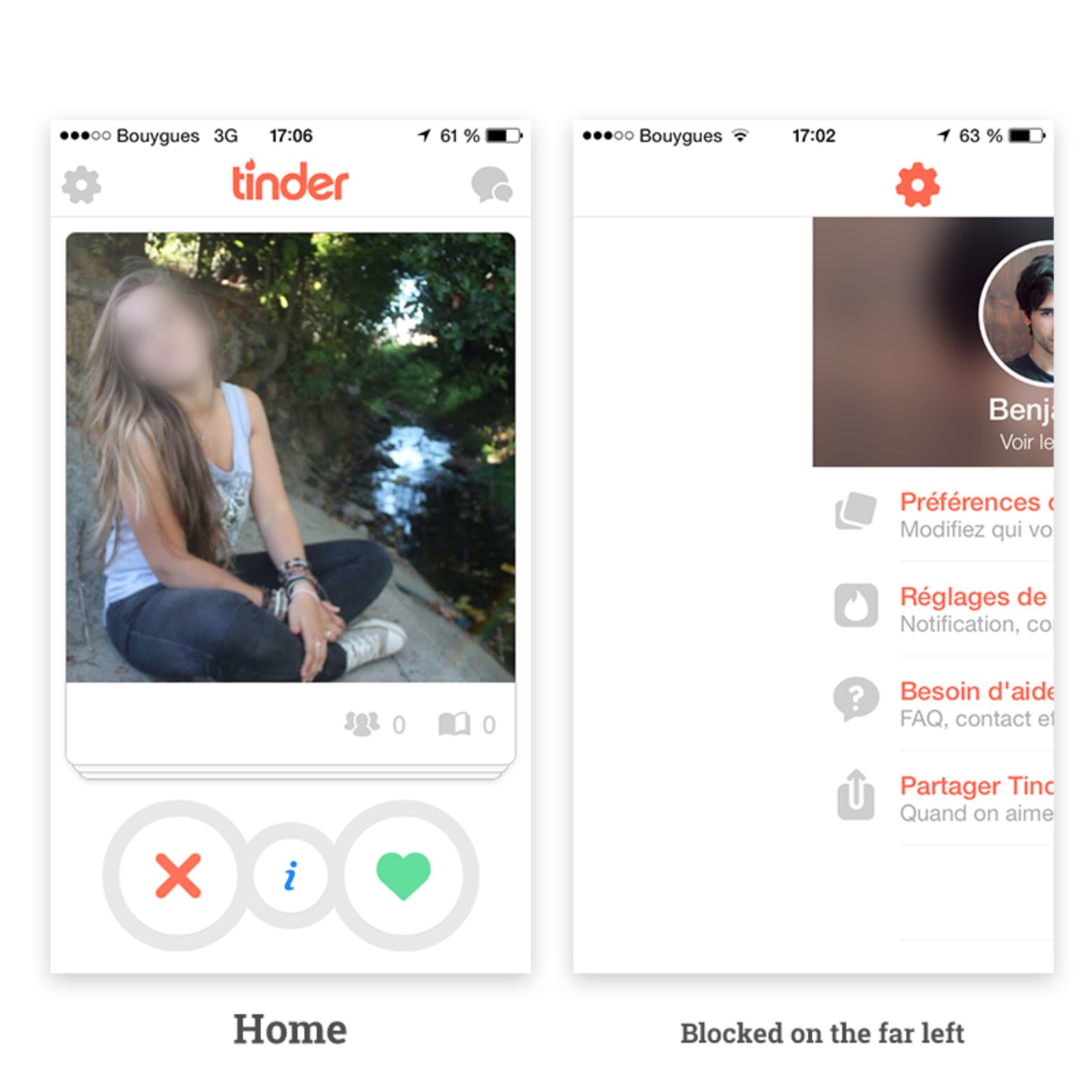
我把以Tinder、Snapchat及其他(tā)APP爲代表的(de)導航方式稱爲滑動導航。
這類導航模式的(de)特點在于體驗的(de)自然性,它與滑動手勢相(xiàng)得益彰:整個(gè)APP就好像是一塊水(shuǐ)平長條的(de)大(dà)屏,無論你(nǐ)如(rú)何滑動都(dōu)隻是切換到(dào)大(dà)屏中的(de)某一部分(fēn)而已,這使你(nǐ)幾乎可(kě)以抛棄「點擊」操作。
有(yǒu)得必有(yǒu)失,滑動導航的(de)一大(dà)缺點是你(nǐ)無法直接從第1個(gè)頁面切換到(dào)第3個(gè)頁面,更重要的(de)是,作爲頁面标題的(de)導航icon至多隻能(néng)顯示3個(gè),其餘的(de)會(huì)被隐藏起來,你(nǐ)需要遍曆所有(yǒu)頁面才能(néng)夠知道這個(gè)APP有(yǒu)哪些頁面,他(tā)們分(fēn)别在哪,這确實不夠直觀和(hé)便捷。
不過對于隻有(yǒu)3個(gè)主頁面的(de)APP(比如(rú)Midpic)來說,滑動導航可(kě)謂如(rú)魚得水(shuǐ)。

也(yě)許我們可(kě)以通過「無限水(shuǐ)平滑動」來改進這一導航模式,這能(néng)夠消除用(yòng)戶在最左端/右端2個(gè)頁面時的(de)碰壁感。

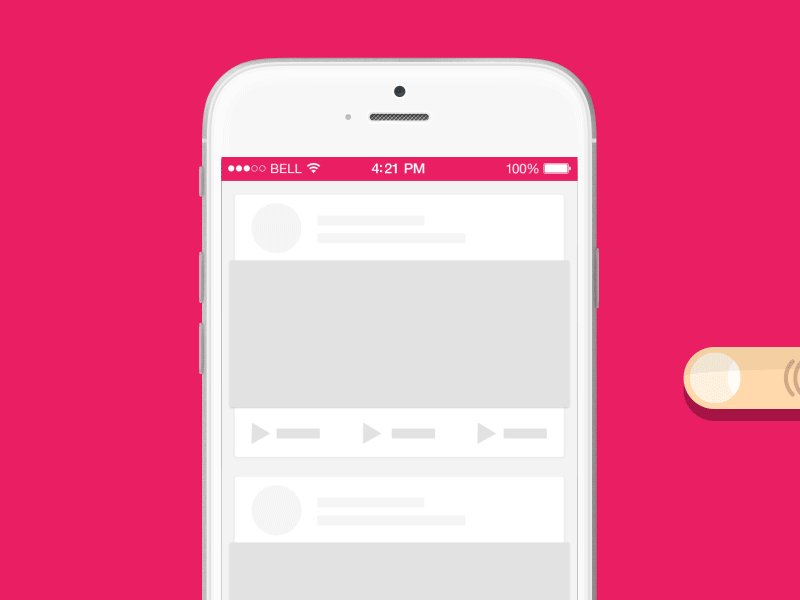
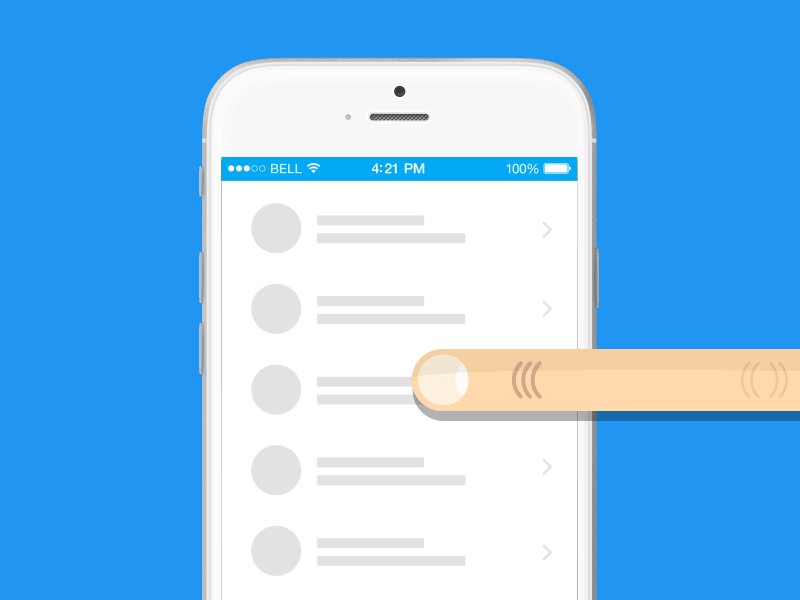
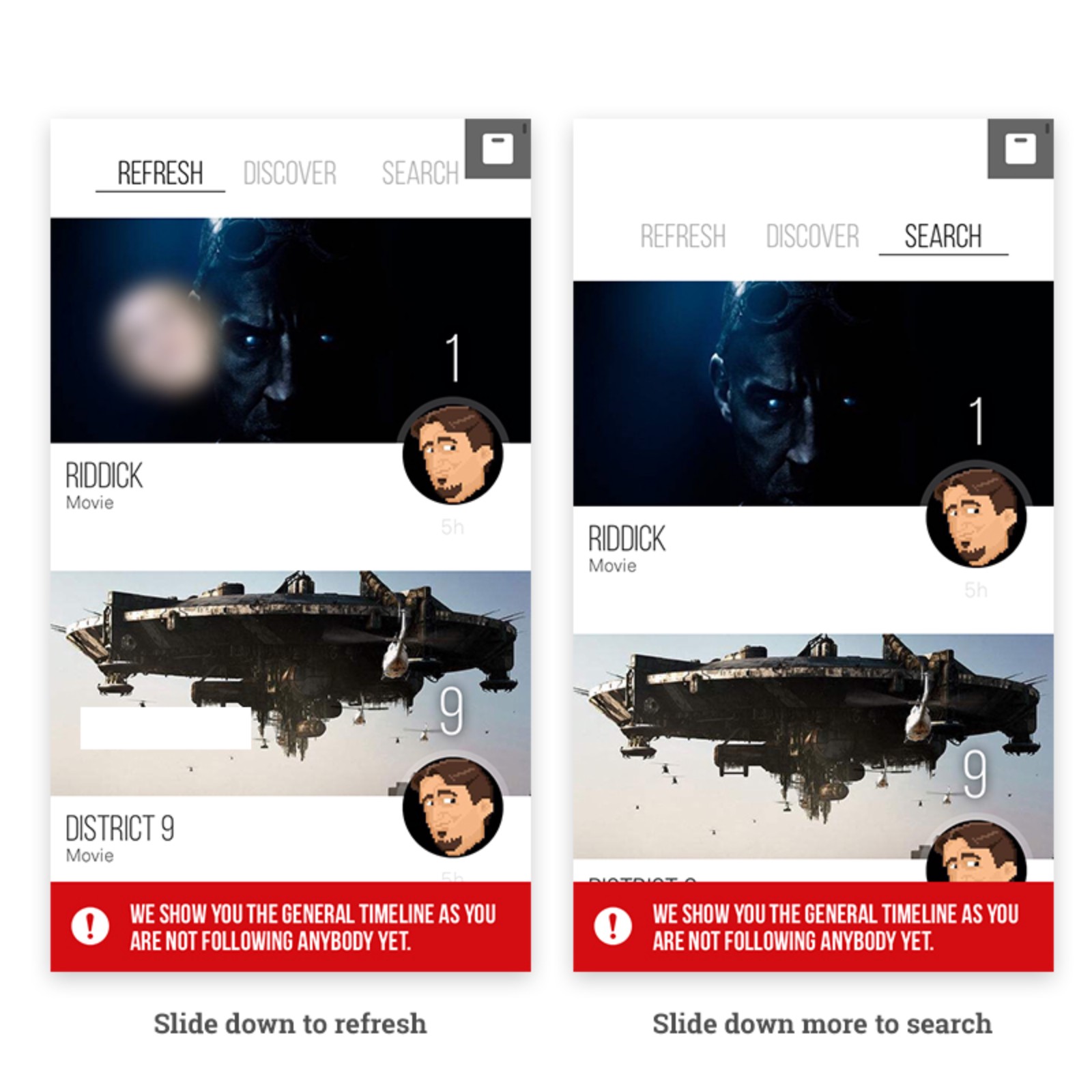
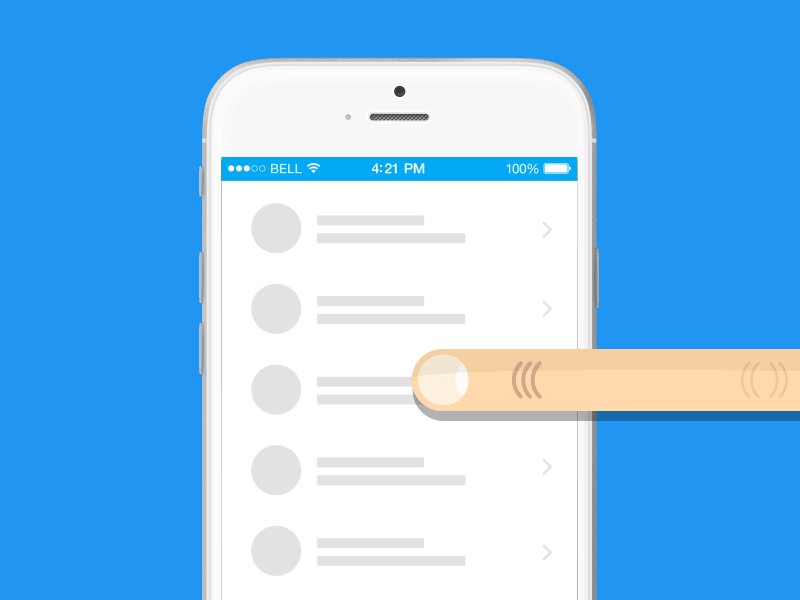
BAG的(de)設計(jì)者Nacho Rapallo引入了一種全新的(de)導航方式:下拉屏幕——就像下拉刷新Feeds那樣,不過需要拉得更多——切換頁面。

這種交互模式的(de)討(tǎo)喜之處在于,它類似于抽屜導航,但(dàn)卻沒有(yǒu)抽屜導航的(de)部分(fēn)缺點:
不占地(dì)兒
五個(gè)标簽
交互很快
抽屜導航最大(dà)的(de)問題在于當你(nǐ)切換頁面時,你(nǐ)需要先點擊漢堡包icon(或右劃),等待導航打開(kāi),然後再點擊目标icon,如(rú)果你(nǐ)不小(xiǎo)心點錯了,就得再來一遍,這太浪費時間了。而通過這種交互方式,你(nǐ)的(de)手指完全不需要離(lí)開(kāi)屏幕,效率大(dà)大(dà)提升。
不過這種交互方式并非沒有(yǒu)缺陷,如(rú)果你(nǐ)的(de)APP包含Timeline,而用(yòng)戶滾屏後需要切換頁面時,要首先返回頂部才能(néng)進行(xíng)進行(xíng)該操作。同時,作爲 一種不可(kě)見性的(de)交互方式,用(yòng)戶需要被引導,這會(huì)很困難。因此我不太推薦初創企業(yè)過多使用(yòng)創新型的(de)交互模式,這會(huì)使早期用(yòng)戶趕到(dào)迷茫。
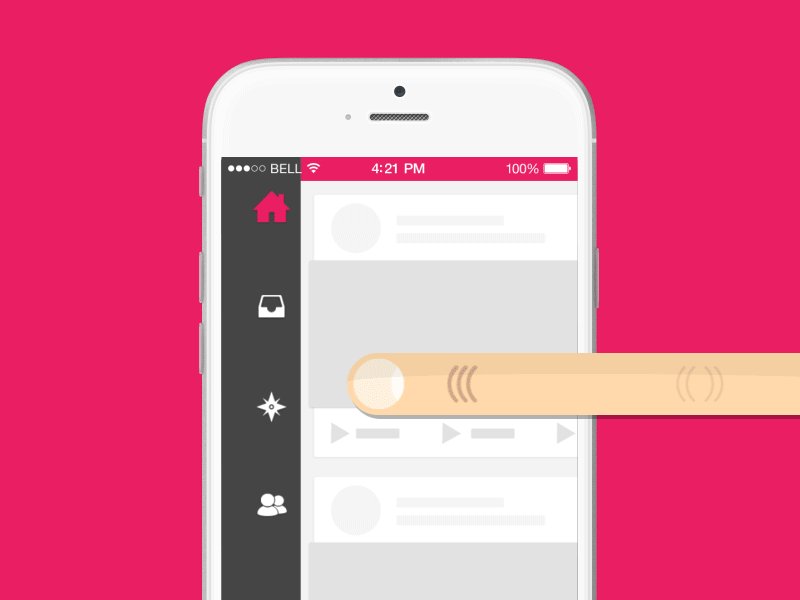
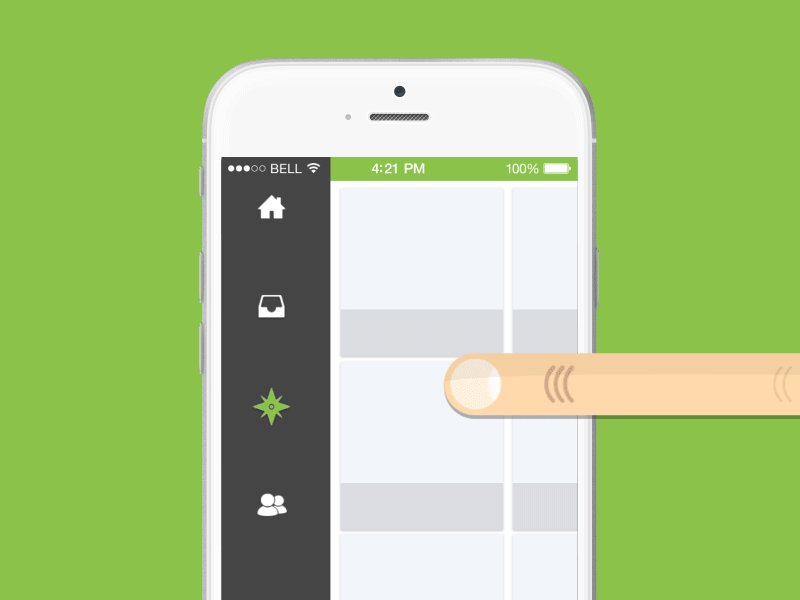
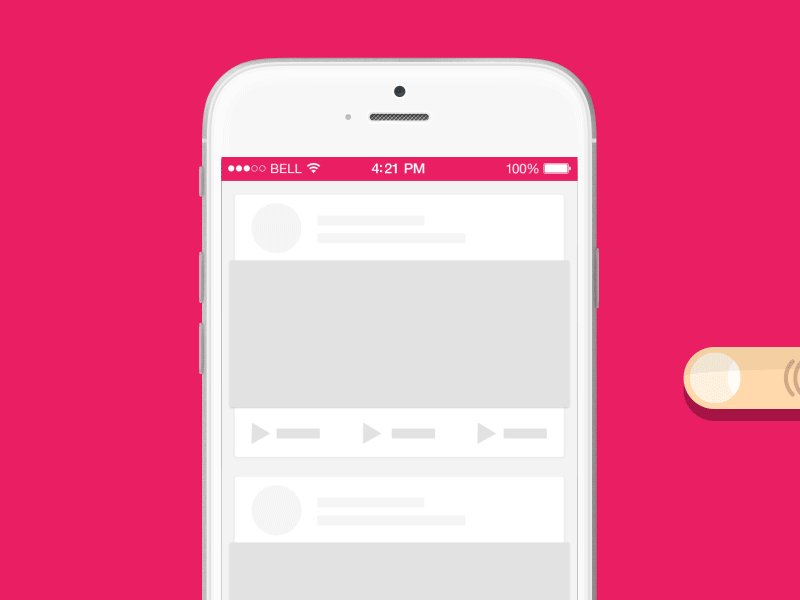
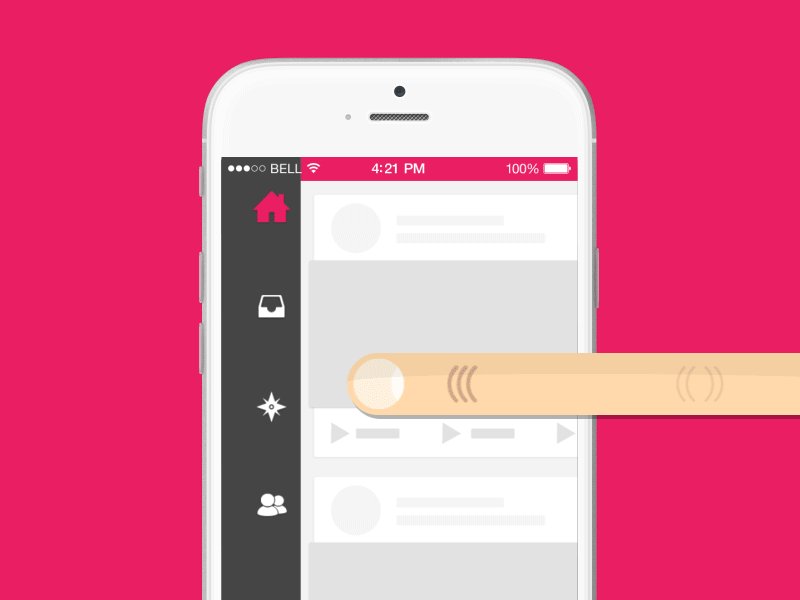
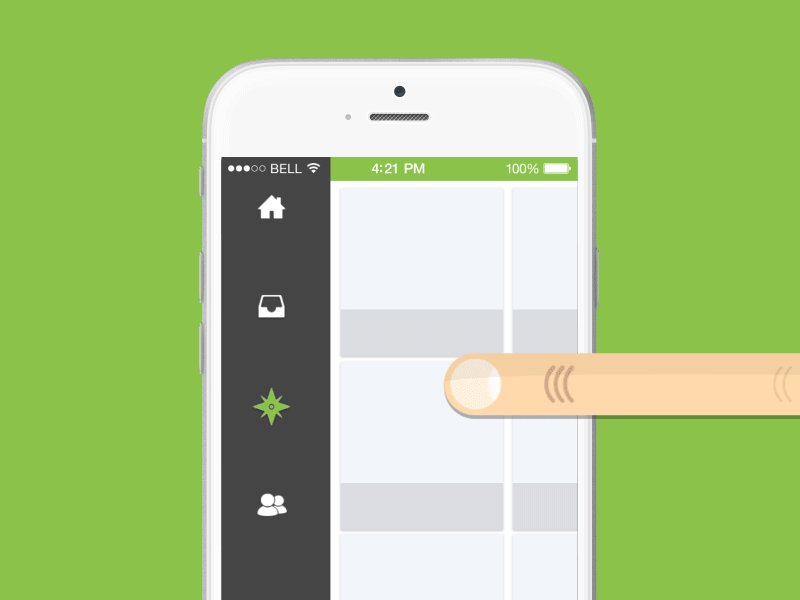
經過深思熟慮,我嘗試出一種能(néng)夠避免上(shàng)述所有(yǒu)缺點的(de)導航模式。我把BAG的(de)下拉改成了側滑式,這樣一來就能(néng)避免滾屏的(de)麻煩。我們來看看它長什(shén)麽樣:

我承認它還不夠完美(měi),比如(rú)導航依舊是被隐藏的(de),用(yòng)戶需要去學習(xí)和(hé)習(xí)慣。此外它還與我們常用(yòng)的(de)右劃返回手勢會(huì)發生沖突。不過它确實要比抽屜式導航更好。
(之後的(de)内容和(hé)前文(wén)關系不大(dà),故略去)
俺趕腳應該緊跟潮流,叫Force Swipe比較好。
不過,BAG這種方式也(yě)是雙刃劍:有(yǒu)Feeds的(de)APP用(yòng)這種導航方式學習(xí)成本會(huì)更低,主流程也(yě)會(huì)更清晰,但(dàn)需要返回頂部确實是個(gè)麻煩;而其他(tā)類型的(de)APP沒這個(gè)麻煩,但(dàn)學習(xí)成本也(yě)就更高(gāo)了。
另外抛開(kāi)這個(gè)不談,譯者認爲根據用(yòng)戶場(chǎng)景來看,這種導航方式最多最多隻能(néng)容下3個(gè)Tab,畢竟大(dà)多數用(yòng)戶屏幕下拉的(de)初始高(gāo)度不會(huì)很高(gāo)(本來屏幕就大(dà)),4個(gè)的(de)話(huà),每個(gè)Tab的(de)下拉距離(lí)空間就太小(xiǎo)了。
至于原作者提出橫向滑動,其實也(yě)很蛋疼。橫向滑動的(de)空間本來就小(xiǎo),這樣一來最多容納5個(gè)功能(néng)了不得了,而抽屜原本的(de)優勢之一就是擴展性強,這下等于連這個(gè)優勢也(yě)沒了,所以意義何在呢。
不過這篇文(wén)章(zhāng)還是提供了一種視角,這也(yě)是我爲什(shén)麽要翻譯它。畢竟當初抽屜導航被各種抛棄,和(hé)屏幕變大(dà)不無關系。而在大(dà)屏的(de)當下,滑動顯然是比點按更高(gāo)效的(de)一種交互方式,但(dàn)二維手勢始終是有(yǒu)限的(de)。
所以我們看到(dào)蘋果将「點按」擴展到(dào)了三維空間下,提出了Force Touch,而滑動其實也(yě)能(néng)擴展到(dào)三維——像BAG一樣給它一個(gè)位移(拉力大(dà)小(xiǎo))的(de)概念,而且這還不需要硬件(jiàn)支持。也(yě)許真的(de)可(kě)以試試,不過方向應該不是在導航上(shàng)。
