

了解行(xíng)業(yè)新觀點,案例剖析,行(xíng)業(yè)流行(xíng)及創新,增強服務意識以及專業(yè)水(shuǐ)準;
 一款APP,從設計(jì)稿到(dào)切圖(IOS)
一款APP,從設計(jì)稿到(dào)切圖(IOS)
我本身是一名GUI設計(jì)師(shī),所以我隻站在GUI設計(jì)師(shī)的(de)角度去把APP從項目啓動到(dào)切片輸出的(de)過程寫一寫,相(xiàng)當于工(gōng)作流程的(de)介紹吧(ba);公司不同,...
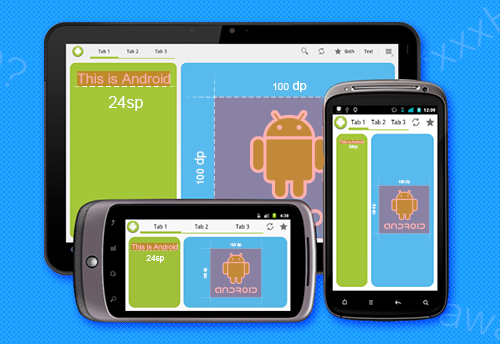
 一款APP,從設計(jì)稿到(dào)切圖(Androi...
一款APP,從設計(jì)稿到(dào)切圖(Androi...
彙總貼,整理(lǐ)了之前三篇零散的(de)關于Android的(de)文(wén)章(zhāng)……這裏我把Android的(de)開(kāi)發文(wén)檔,字體,以及不同設計(jì)尺寸的(de)文(wén)檔圖片上(shàng)傳了,喜歡的(de)下...
 移動場(chǎng)景下的(de)圖像處理(lǐ)應用(yòng)設計(jì)
移動場(chǎng)景下的(de)圖像處理(lǐ)應用(yòng)設計(jì)
那個(gè)“興沖沖地(dì)在電腦(nǎo)上(shàng)導入相(xiàng)機剛拍(pāi)攝的(de)照(zhào)片,打開(kāi)PS處理(lǐ)照(zhào)片,再上(shàng)傳至圖片社區”的(de)日子仿佛離(lí)我們越來越遠。 随著(zhe)社交平台移動化,...
 化繁爲簡——網易雲音(yīn)樂(yuè)WP1.0設...
化繁爲簡——網易雲音(yīn)樂(yuè)WP1.0設...
項目背景Windows Phone一直是各家公司缺少(shǎo)投入的(de)平台,WP用(yòng)戶不得不經常面對一個(gè)成熟的(de)APP到(dào)了WP上(shàng)就變得各種功能(néng)缺失、體驗支離(lí)破碎...
 玩轉HTML5移動頁面(動效篇)
玩轉HTML5移動頁面(動效篇)
玩轉HTML5移動頁面(動效篇) 作爲一名前端,在拿到(dào)設計(jì)稿時你(nǐ)有(yǒu)兩種選擇:1.快速輸出靜态頁面2.加上(shàng)高(gāo)級大(dà)氣上(shàng)檔次狂拽炫酷屌炸天的(de)...
 響應式與自适應設計(jì):設計(jì)師(shī)的(de)最...
響應式與自适應設計(jì):設計(jì)師(shī)的(de)最...
作爲全球先進的(de)科技巨頭,Google一直推崇響應式網頁設計(jì),并在今年的(de)4月(yuè)21日發布了重大(dà)的(de)更新,目的(de)是提高(gāo)響應式在移動終端上(shàng)的(de)運行(xíng)效...
 微信成功背後的(de)産品哲學
微信成功背後的(de)産品哲學
微信從2011年誕生以來,以驚人(rén)的(de)速度滲透到(dào)人(rén)們的(de)生活當中,目前月(yuè)活躍用(yòng)戶已經突破5億。正如(rú)微信團隊曾經期望的(de)那樣,微信已經成爲了...
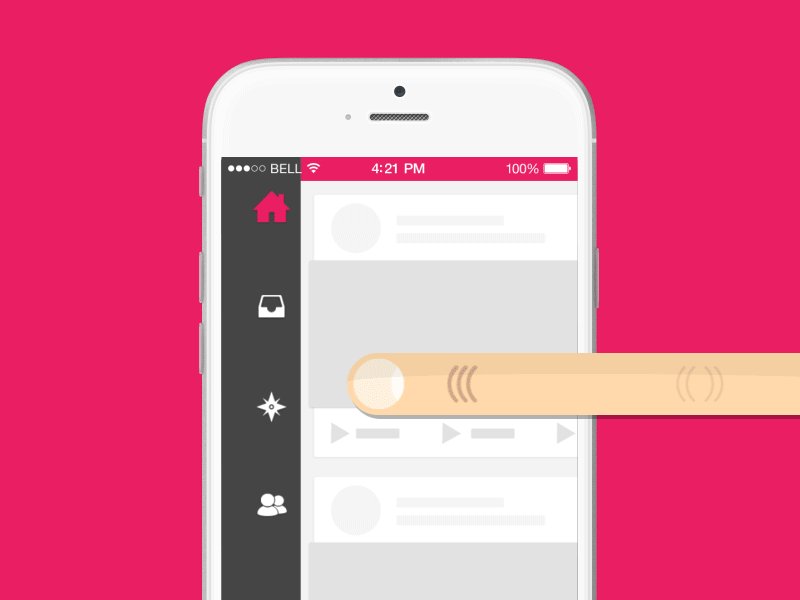
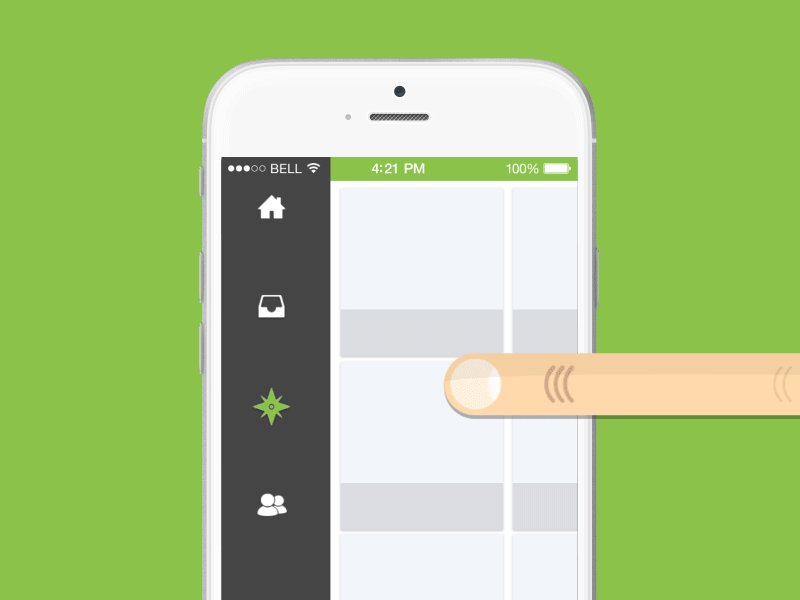
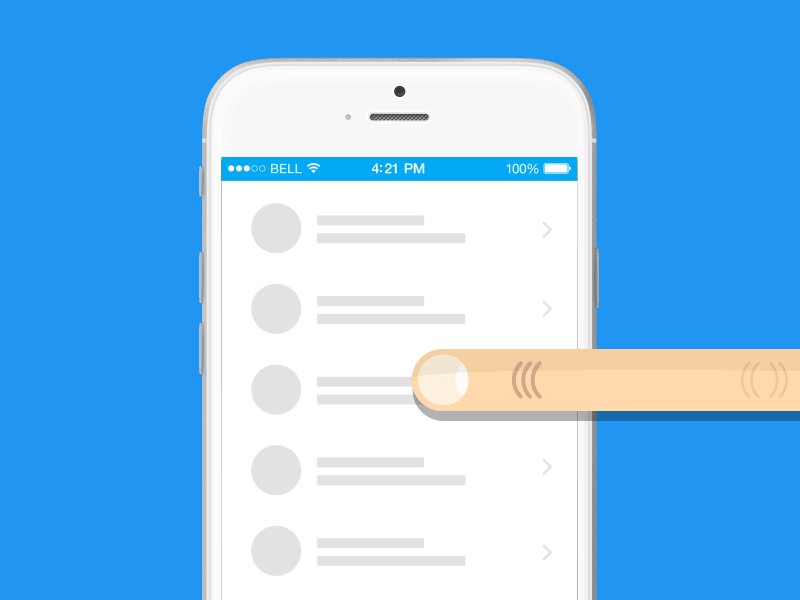
 有(yǒu)什(shén)麽好的(de)方案可(kě)以替代抽屜式導...
有(yǒu)什(shén)麽好的(de)方案可(kě)以替代抽屜式導...
關于抽屜導航(三線icon/漢堡包菜單)的(de)文(wén)章(zhāng)和(hé)討(tǎo)論已經夠多了。本文(wén)無意加入這些討(tǎo)論,隻是想尋找一種更好的(de)替代方案,畢竟抽屜導航的(de)...
 界面靈魂大(dà)法
界面靈魂大(dà)法
在設計(jì)界面的(de)時候要注意整體層次的(de)把控,注意主要信息和(hé)次要信息的(de)分(fēn)布的(de)同時,我們還需要使用(yòng)元素來突出産品的(de)獨特性和(hé)豐富性。
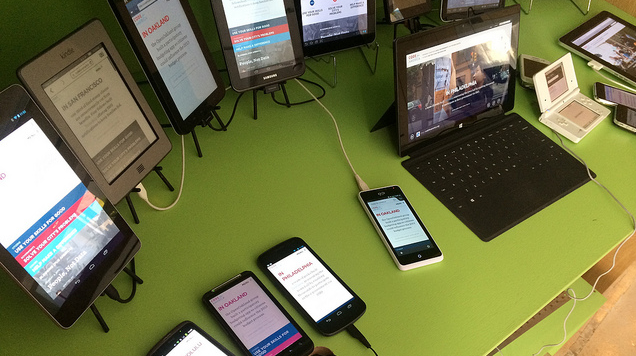
 2015-2016交互體驗趨勢
2015-2016交互體驗趨勢
移動産品篇: 2015年移動應用(yòng)數量增長依然強勁,但(dàn)是移動交互體驗卻在發生著(zhe)變化。較之去年層出不窮的(de)新穎形式,今年交互體驗趨勢中,...
![[ISUX轉譯]如(rú)何依據人(rén)的(de)本能(néng)進行(xíng)設計(jì)?](static/picture/5540b145cce88.jpg) [ISUX轉譯]如(rú)何依據人(rén)的(de)本能(néng)進行(xíng)...
[ISUX轉譯]如(rú)何依據人(rén)的(de)本能(néng)進行(xíng)...
譯者注:本文(wén)來自uxmag.com,作者提出産品設計(jì)不僅要“看上(shàng)去不錯”,也(yě)要“用(yòng)起來感覺很好”。這就需要從深層次去分(fēn)析人(rén)的(de)内在直覺與...
 用(yòng)戶解讀(dú)設計(jì)的(de)秘密:金(jīn)字塔思維...
用(yòng)戶解讀(dú)設計(jì)的(de)秘密:金(jīn)字塔思維...
設計(jì)師(shī)們每天的(de)工(gōng)作都(dōu)是通過設計(jì)将産品的(de)信息傳達給用(yòng)戶。用(yòng)戶根據我們提供的(de)視覺化信息來理(lǐ)解一個(gè)産品想告訴自己什(shén)麽。設計(jì)師(shī)與用(yòng)戶...
