
文(wén)章(zhāng)分(fēn)類:設計(jì)前沿 發布時間2015-04-29 原文(wén)鏈接:騰訊ISUX 閱讀(dú)(90)

譯者注:本文(wén)來自uxmag.com,作者提出産品設計(jì)不僅要“看上(shàng)去不錯”,也(yě)要“用(yòng)起來感覺很好”。這就需要從深層次去分(fēn)析人(rén)的(de)内在直覺與本能(néng)特點,在閉環體驗中尋找機會(huì)激發用(yòng)戶内在動力,給予正面豐富的(de)反饋,從而提升用(yòng)戶的(de)滿意度。
文(wén)中的(de)一些觀點很有(yǒu)啓發性,例如(rú):無限的(de)關注微體驗,這種關注可(kě)以細緻到(dào)去探究一次點擊、一次拖拽的(de)過程中究竟發生了什(shén)麽,這些細節中往往就存在著(zhe)創造驚喜的(de)機會(huì),如(rú)path精妙的(de)彈出式導航設計(jì),對這種微體驗的(de)打磨常常會(huì)被設計(jì)師(shī)忽略。文(wén)中還提到(dào)了在頁面設計(jì)中引入Z軸,以及響應式設計(jì)不僅僅需要适配布局,還要适配體驗。這些觀點很值得我們思考借鑒。
翻譯正文(wén)如(rú)下:
想想看,你(nǐ)心愛的(de)那些移動應用(yòng)爲什(shén)麽會(huì)如(rú)此吸引你(nǐ)?就是那些你(nǐ)整天都(dōu)會(huì)反複打開(kāi)的(de)應用(yòng)。
一個(gè)可(kě)能(néng)的(de)答案是它的(de)設計(jì)源于人(rén)的(de)本能(néng)。一個(gè)缺少(shǎo)情感的(de)、隻追求視覺效果的(de)設計(jì)和(hé)一個(gè)有(yǒu)靈魂的(de)設計(jì)之間最大(dà)的(de)區别就在于此。
源于本能(néng)的(de)設計(jì)是創造用(yòng)戶滿意度的(de)關鍵。遊戲設計(jì)師(shī)和(hé)移動應用(yòng)開(kāi)發者已經在該領域做了大(dà)量工(gōng)作,網頁設計(jì)師(shī)也(yě)可(kě)以并且應該嘗試著(zhe)去利用(yòng)這種力量。
那麽,究竟什(shén)麽是源于本能(néng)的(de)設計(jì)呢?來自Mysterious Trousers團隊的(de)Forster清晰地(dì)把它闡釋爲創造一種滿足感,這種滿足感來源于人(rén)的(de)潛在動力被轉化爲實際動力。這個(gè)解釋指出我們可(kě)以在設計(jì)中通過制(zhì)造驚喜與快樂(yuè),或簡單的(de)滿足用(yòng)戶的(de)成就感和(hé)操控欲來使人(rén)釋放(fàng)出自己的(de)能(néng)量,進而塑造體驗。
從本能(néng)出發
用(yòng)戶的(de)滿意度來源于産品與人(rén)的(de)之間建立的(de)連結,這種連結能(néng)夠使設計(jì)“感覺”起來很棒。源于本能(néng)的(de)設計(jì)并不是獨立機構或設計(jì)決策的(de)結果,而是通過一系列設計(jì)和(hé)體驗決策來創造一種整體的(de)滿足感。它可(kě)以通過關注細節的(de)交互、激勵設計(jì)、或故事驅動的(de)體驗來達成,下面我們用(yòng)一些例子來說明(míng)。
在遊戲領域,這種深層次的(de)設計(jì)被稱爲“豐富反饋”,這個(gè)叫法幾乎從一開(kāi)始就被沿用(yòng)至今。豐富反饋是指當你(nǐ)通過一個(gè)關卡或挑戰時所體驗到(dào)的(de)那種勢不可(kě)擋的(de)感覺,就像在遊戲peggle中過關一樣。

移動應用(yòng)開(kāi)發者從遊戲設計(jì)者那裏學習(xí)到(dào)了創造這種滿足感的(de)方法,即在應用(yòng)中融入這種出自人(rén)本能(néng)的(de)反饋設計(jì)。Path用(yòng)彈出的(de)導航使你(nǐ)不停的(de)想點擊它,僅僅是因爲這種互動很有(yǒu)趣。多汁反饋創造了一種基于本能(néng)的(de)、令人(rén)高(gāo)度滿足的(de)反饋。

一旦設計(jì)師(shī)把關注點從視覺美(měi)感轉移到(dào)從内在層面去吸引用(yòng)戶,就能(néng)獲得很大(dà)受益。當用(yòng)戶認爲某些産品感覺上(shàng)好,他(tā)們就會(huì)通過與這些産品的(de)互動得到(dào)情感上(shàng)的(de)滿足。這些感受驅動用(yòng)戶養成一種行(xíng)爲習(xí)慣。
用(yòng)戶的(de)多次回訪,有(yǒu)利于設計(jì)師(shī)和(hé)工(gōng)程師(shī)團隊更好的(de)傳遞這種感受。如(rú)果能(néng)夠針對人(rén)的(de)本能(néng)進行(xíng)深層次的(de)設計(jì),用(yòng)戶就會(huì)變成狂熱(rè)的(de)粉絲——與品牌建立一種情感上(shàng)的(de)聯系,産生歸屬感,這種聯系越是個(gè)人(rén)化、内在化,就會(huì)積累越多的(de)獲益,而這些獲益能(néng)夠帶來巨大(dà)的(de)商業(yè)價值。
研究用(yòng)戶行(xíng)爲
創造這種體驗并不容易,首先,很少(shǎo)有(yǒu)用(yòng)戶能(néng)說清楚是什(shén)麽引發了他(tā)們的(de)本能(néng)反應,即使對于那些他(tā)們很喜歡的(de)應用(yòng),也(yě)很難描述出除獎勵以外,吸引他(tā)們的(de)因素。所以設計(jì)良好本能(néng)反饋機制(zhì)的(de)關鍵是先了解用(yòng)戶的(de)行(xíng)爲:哪一種互動能(néng)夠激發人(rén)們的(de)反應。
對用(yòng)戶行(xíng)爲的(de)了解需要通過研究與測試來進一步提煉,進而可(kě)以推測出哪些互動元素能(néng)夠增加産品價值,創造出我們期望的(de)本能(néng)反應。一些研究方法如(rú)下:
● 觀察用(yòng)戶初次使用(yòng)的(de)反應,去了解我們的(de)設計(jì)創造的(de)是正面的(de)驚喜和(hé)快樂(yuè),還是負面的(de)幹擾與迷惑。
● 通過A/B test進行(xíng)量化數據分(fēn)析,可(kě)以了解到(dào)針對本能(néng)反應的(de)互動設計(jì)對網站效果的(de)提升有(yǒu)何影響。
● 用(yòng)戶訪談和(hé)調研等定性研究可(kě)以對比出在引入本能(néng)反饋機制(zhì)前後,用(yòng)戶的(de)綜合滿意程度。
● 眼動測試和(hé)點擊熱(rè)區圖能(néng)夠提供一些數據,來說明(míng)我們的(de)設計(jì)是否能(néng)夠吸引人(rén)的(de)注意并反複使用(yòng)。
●設定一個(gè)與現有(yǒu)設計(jì)模式不同的(de)方案,通過用(yòng)戶反饋來了解是否新的(de)設計(jì)能(néng)夠創造更多深層次的(de)本能(néng)反應。
(一)關注反饋閉環

利用(yòng)人(rén)的(de)本能(néng)進行(xíng)設計(jì)的(de)關鍵是關注用(yòng)戶體驗中内在的(de)反饋環路(lù)。Loren Brichter介紹并引入的(de)下拉刷新設計(jì),就被大(dà)衆熟知和(hé)廣泛應用(yòng)。它是能(néng)夠引發本能(néng)反應的(de)一個(gè)很好的(de)案例。但(dàn)當我們例舉諸多擁有(yǒu)此設計(jì)的(de)産品時,我們很難說一個(gè)産品單憑這一點就能(néng)夠人(rén)性化、令人(rén)喜愛。
那麽該從哪一個(gè)反饋機制(zhì)開(kāi)始設計(jì)?首先梳理(lǐ)一下網站的(de)核心用(yòng)戶路(lù)徑:注冊、訂閱、變化目标、探索發現等等。每個(gè)節點都(dōu)提供了足夠的(de)機會(huì)來容納本能(néng)反饋互動,注意在這些路(lù)徑中通過細節去傳達。
(二)提供良好的(de)細節體驗

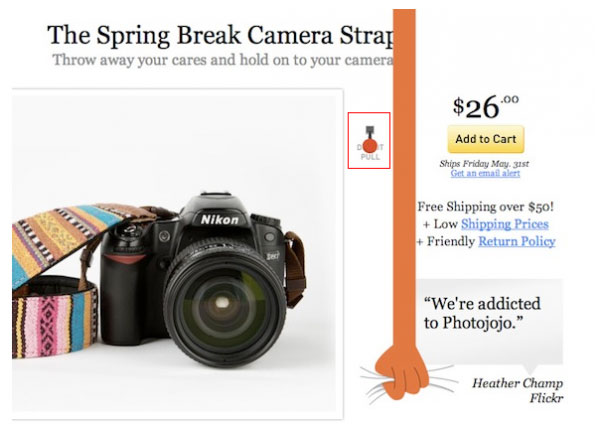
當用(yòng)戶需要完成某項任務,要關注于這個(gè)任務的(de)細節體驗,不僅要考慮頁面或操作路(lù)徑,還要更深層次的(de)去挖掘,深入到(dào)去考慮在一次點擊中究竟會(huì)發生什(shén)麽。有(yǒu)吸引力的(de),令人(rén)愉快的(de),創造驚喜的(de)設計(jì)能(néng)夠給用(yòng)戶留下深刻的(de)印象,用(yòng)戶會(huì)口頭傳播分(fēn)享這一感受,Photojojo的(de)“不要拉動”按鈕就是這樣的(de)一個(gè)經典案例。

一些關注細節的(de)表單設計(jì)也(yě)會(huì)有(yǒu)很好的(de)效果,即使它們隻是對微小(xiǎo)的(de)行(xíng)爲進行(xíng)了優化。最關鍵的(de)是創造使用(yòng)戶滿意的(de)反饋。
(三)突破二維的(de)限制(zhì)去思考

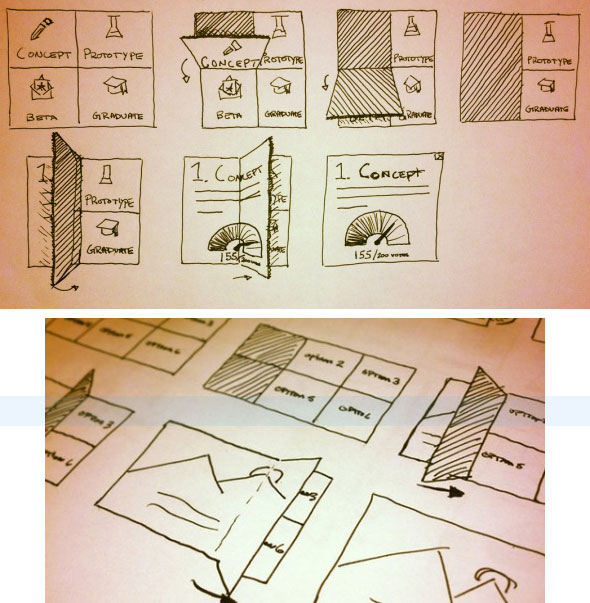
網站實際上(shàng)并不隻是一張張頁面,我們很容易會(huì)忘記在過去20年中我們賦予它的(de)定義和(hé)心智模型基礎。作爲設計(jì)師(shī),尤其應當正确理(lǐ)解網站的(de)本質。每個(gè)網站都(dōu)有(yǒu)一個(gè)Z軸,也(yě)可(kě)以稱爲第三軸。在網站中沒有(yǒu)理(lǐ)由不考慮用(yòng)Z軸來創建多圖層。例如(rú),利用(yòng)抽屜的(de)方式可(kě)以展示更多内容和(hé)細節,同時又(yòu)可(kě)保持主流程和(hé)導航的(de)簡潔。這比簡單的(de)頁面刷新幹擾更少(shǎo),而且有(yǒu)助于讓用(yòng)戶專注于任務和(hé)場(chǎng)景中,不會(huì)突然被引入到(dào)一個(gè)沒有(yǒu)上(shàng)下文(wén)的(de)頁面。
當用(yòng)戶看到(dào)頁面對自己的(de)操作有(yǒu)所響應時會(huì)感到(dào)愉快。還有(yǒu)其他(tā)一些基于圖層模式的(de)交互方式,例如(rú)折疊——爲額外的(de)内容創建一個(gè)圖層,隐藏在主内容層下。

(四)不僅僅要做“好”的(de)設計(jì)

盡管視覺美(měi)感很重要,但(dàn)是要記得,這裏我們主要探討(tǎo)的(de)是反饋設計(jì)。産品可(kě)以看起來沒那麽奪人(rén)眼球,但(dàn)必須用(yòng)起來“感覺很好”。
你(nǐ)可(kě)以對延遲狀态、響應狀态等細節進行(xíng)測試和(hé)優化設計(jì)。在這些細節中設計(jì)出亮點,Path的(de)導航就是一個(gè)很好的(de)範例。另外,要把音(yīn)效考慮進去,這一點即使在網頁中也(yě)很必要。Facebook的(de)提醒通知音(yīn)效雖然刺耳,但(dàn)至少(shǎo)也(yě)是把音(yīn)效納入到(dào)用(yòng)戶體驗的(de)範疇中去考慮的(de)。
(五)超越式的(de)響應設計(jì)

可(kě)以應用(yòng)于不同屏幕尺寸的(de)響應式設計(jì)是一項重要的(de)革新,但(dàn)大(dà)多數響應設計(jì)隻是簡單的(de)放(fàng)大(dà)縮小(xiǎo)來适配屏幕,沒有(yǒu)考慮到(dào)性能(néng)和(hé)和(hé)不同屏幕的(de)特點。
如(rú)果隻是縮放(fàng)頁面,就失去了在細節中進行(xíng)本能(néng)設計(jì)的(de)機會(huì),真正良好的(de)響應式設計(jì)應在不同設備中都(dōu)有(yǒu)理(lǐ)想的(de)效果。我們可(kě)以把它稱之爲富響應設計(jì),這種設計(jì)意味著(zhe)對不同設備提供合适的(de)交互形式。
圖片輪播更适合移動設備的(de)浏覽,而點選控制(zhì)則在PC端表現的(de)更好。在移動端最好把鏈接變成按鈕,使手指更容易點擊。設計(jì)師(shī)可(kě)以通過深入思考去創造最優體驗,把那些具有(yǒu)引人(rén)入勝的(de)移動應用(yòng)中包含的(de)本能(néng)設計(jì)技巧沿用(yòng)到(dào)設計(jì)中。
總結
在網頁中做出基于人(rén)本能(néng)的(de)設計(jì)并不容易,但(dàn)從遊戲和(hé)移動領域的(de)成果中我們能(néng)夠學到(dào)很多技巧。通過傳達豐富的(de)反饋給用(yòng)戶,我們可(kě)以爲用(yòng)戶創造出一種發自内心的(de)滿足感。良好的(de)互動反饋機制(zhì)可(kě)以帶給用(yòng)戶驚喜和(hé)快樂(yuè),這些會(huì)給用(yòng)戶留下難忘的(de)、正面積極的(de)印象。
通過創造有(yǒu)趣、吸引人(rén)的(de)使用(yòng)體驗,我們也(yě)創造了快樂(yuè)的(de)用(yòng)戶。而這一切會(huì)帶給我們巨大(dà)的(de)商業(yè)收益。
