
文(wén)章(zhāng)分(fēn)類:設計(jì)前沿 發布時間2015-11-24 原文(wén)鏈接:UI中國 閱讀(dú)(184)

~彙集了之前的(de)三篇Android帖子的(de)精髓~
依舊聲明(míng):這裏寫的(de)依舊隻是某一種工(gōng)作方法,而不是一種規範,你(nǐ)可(kě)以參考,但(dàn)不要照(zhào)搬,在具體工(gōng)作中,一定要靈活運用(yòng)。
彙總貼,整理(lǐ)了之前三篇零散的(de)關于Android的(de)文(wén)章(zhāng)……這裏我把Android的(de)開(kāi)發文(wén)檔,字體,以及不同設計(jì)尺寸的(de)文(wén)檔圖片上(shàng)傳了,喜歡的(de)下載;切圖的(de)工(gōng)具在IOS的(de)帖子裏,喜歡可(kě)以去那下載,這裏就不上(shàng)傳了。
如(rú)果看了IOS篇,對标注切圖的(de)問題會(huì)有(yǒu)更全面的(de)理(lǐ)解,建議去看一下……
Part 1 基礎概念
① 你(nǐ)需要知道的(de)一些鋪墊:
手機分(fēn)辨率:分(fēn)辨率就是手機屏幕的(de)像素點數,類似480*800、720*1280、1080*1920這個(gè)意思……
手機屏幕尺寸:手機對角線的(de)物(wù)理(lǐ)尺寸,單位是英寸;比如(rú)小(xiǎo)米4的(de)尺寸就是5英寸,IPhone 6的(de)尺寸就是4.7英寸……
手機屏幕密度:dpi或PPI,每英寸的(de)像素點數,數值越高(gāo)顯示的(de)越逼真細膩。下面是屏幕密度的(de)計(jì)算方法~
可(kě)以嘗試算算自己手機的(de)屏幕密度~
②Android自身設定的(de)屏幕密度
安卓尺寸衆多,按每個(gè)屏幕去适配肯定不現實;
所以爲了解決這個(gè)問題,安卓手機屏幕有(yǒu)自己初始的(de)固定密度,安卓會(huì)根據這些屏幕不同的(de)密度自己進行(xíng)适配。這一點内容掌握到(dào)能(néng)滿足自己設計(jì)工(gōng)作需要就可(kě)以了……
以下是Android的(de)密度劃分(fēn)以及代表的(de)分(fēn)辨率,這裏你(nǐ)可(kě)以發現已經和(hé)設計(jì)稿尺寸和(hé)切圖輸出開(kāi)始挂鈎了……
你(nǐ)需要了解IPhone各個(gè)版本的(de)手機屏幕密度:
IPhone 4/4s/5/5s/5c/6 ≈320dpi
你(nǐ)會(huì)發現單從屏幕密度來說,IPhone可(kě)以算是超高(gāo)密度了。
下面來說說這幾個(gè)密度:
LDPI 120dpi 低密度 不考慮這個(gè)了,消失了……
MDPI 160dpi 中密度 這個(gè)目前少(shǎo)見……
HDPI 240dpi 高(gāo)密度 常見
xHDPI 320dpi 超高(gāo)密度 常見
xxHDPI 480dpi 超超高(gāo)密度 常見
xxxHDPI 640dpi 超超高(gāo)密度 Android4.3推出了對此密度的(de)支持,也(yě)就是平闆電視的(de)4K分(fēn)辨率
你(nǐ)的(de)切圖會(huì)根據這幾個(gè)密度來決定輸出多少(shǎo)套~
Part2 标注切圖
你(nǐ)需要知道的(de)Android的(de)一些開(kāi)發使用(yòng)的(de)單位:
dp:android開(kāi)發使用(yòng)的(de)單位,其實相(xiàng)當于一種比例換算單位,它可(kě)以保證控件(jiàn)在不同密度的(de)屏幕上(shàng)按照(zhào)這個(gè)比例單位換算顯示相(xiàng)同的(de)效果。
sp:android開(kāi)發使用(yòng)的(de)文(wén)字單位,和(hé)dp差不多,也(yě)是爲了保證文(wén)字在不同密度的(de)屏幕上(shàng)顯示相(xiàng)同的(de)效果。
①标注設計(jì)稿時,使用(yòng)px還是dp和(hé)sp?
答:和(hé)安卓工(gōng)程師(shī)溝通,推薦使用(yòng)dp和(hé)sp進行(xíng)标注。但(dàn)目前很多設計(jì)師(shī)對dp和(hé)sp這個(gè)單位并不理(lǐ)解,所以有(yǒu)些設計(jì)師(shī)提供設計(jì)稿的(de)時候依舊使用(yòng)px進行(xíng)标注,這一點去和(hé)你(nǐ)的(de)搭檔工(gōng)程師(shī)進行(xíng)溝通,如(rú)果不影響他(tā)開(kāi)發以及他(tā)能(néng)換算清楚的(de)前提下,你(nǐ)可(kě)以考慮使用(yòng)Px,但(dàn)是我并不推薦。
這裏要記住一點(你(nǐ)隻需要記住能(néng)幫助你(nǐ)工(gōng)作就可(kě)以):
當屏幕密度爲MDPI(160PPI)時,1dp=1px
當屏幕密度爲MDPI(160PPI)時,1sp=1px
像素字号=屏幕密度/160 * sp字号 可(kě)以根據這個(gè)去算算設計(jì)稿中的(de)像素字号标注爲sp是多少(shǎo),比如(rú)xHDPI下,36px的(de)字标注爲sp就是18sp,以此類推。
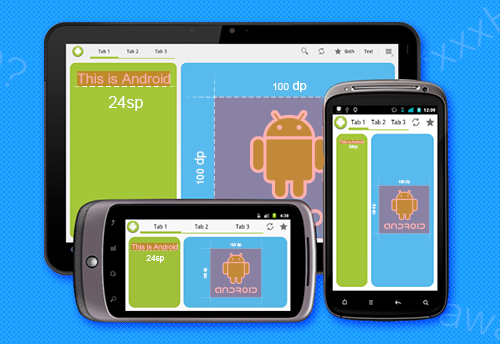
按照(zhào)不同的(de)屏幕密度換算,也(yě)就是下圖所示的(de)意思:
②使用(yòng)哪種尺寸做設計(jì)稿?
答:通過上(shàng)圖你(nǐ)會(huì)發現,xHDPI下,倍數關系爲2,而且xHDPI就目前的(de)市場(chǎng)來看,還算屬于主流機型;這樣無論是标注,還是主流機型都(dōu)能(néng)兼顧的(de)到(dào),所以
推薦使用(yòng)720*1280尺寸做設計(jì)稿,這樣即使你(nǐ)标注的(de)是px,工(gōng)程師(shī)也(yě)可(kě)以換算的(de)比較方便。
現在有(yǒu)一種情況比較普遍,公司做了IOS版本的(de)設計(jì)稿,現在要給安卓用(yòng),應該怎麽辦?
IPhone的(de)屏幕密度已經達到(dào)xHDPI了,通常用(yòng)750*1334的(de)IP 6尺寸做設計(jì)稿;
理(lǐ)論上(shàng),IP 6的(de)切圖其實可(kě)以給xHDPI使用(yòng);和(hé)我們的(de)安卓工(gōng)程師(shī)溝通,要求是把IP 6的(de)設計(jì)稿更改尺寸到(dào)720尺寸下,對各個(gè)控件(jiàn)進行(xíng)微調,重新提供标注。也(yě)就是說,我需要提供兩套标注,一套給IOS的(de)标注,一套給Android的(de)标注。(這是我目前搭檔的(de)要求,實際情況根據自身環境決定)
③:你(nǐ)需要提供幾套切圖資源?
答:理(lǐ)論狀态下,如(rú)果你(nǐ)想兼顧到(dào)目前還存在的(de)各個(gè)機型,應該爲不同的(de)密度提供不同尺寸大(dà)小(xiǎo)的(de)切圖。
但(dàn)這無疑提升了巨大(dà)的(de)工(gōng)作量,而且還可(kě)能(néng)浪費很大(dà)的(de)資源空間,實際上(shàng),很多機型已經不占有(yǒu)主流市場(chǎng)了,而且很多奇葩的(de)分(fēn)辨率也(yě)沒必要去考慮适配,所以,具體輸出幾套需要看公司的(de)産品需求而定。
通常我是這麽幹的(de):
選取最大(dà)尺寸提供一套切片資源,交給工(gōng)程師(shī)處理(lǐ),适配到(dào)各個(gè)屏幕密度。
這裏要注意,這個(gè)“最大(dà)尺寸”,指的(de)并不是目前市面上(shàng)Android手機出現過的(de)最大(dà)尺寸,而是指目前流行(xíng)的(de)主流機型中的(de)最大(dà)尺寸,這樣可(kě)節省很大(dà)的(de)資源控件(jiàn)。關于最大(dà)尺寸選取多少(shǎo),你(nǐ)需要和(hé)你(nǐ)們的(de)安卓工(gōng)程師(shī)溝通,每個(gè)安卓工(gōng)程師(shī)對這個(gè)問題的(de)結論并不同。
其實現在Assistor PS這個(gè)PS外挂對輸出不同屏幕密度的(de)切片處理(lǐ)的(de)非常方便,其實也(yě)沒有(yǒu)想象中那麽巨大(dà)的(de)工(gōng)作量。
安卓最小(xiǎo)可(kě)操作尺寸
48dp:這和(hé)IOS的(de)最小(xiǎo)點擊區域性質是一樣的(de),都(dōu)是考慮到(dào)手指點擊的(de)靈敏性的(de)問題,設計(jì)可(kě)點擊控件(jiàn)的(de)時候要考慮到(dào)這一點,關于這個(gè)設計(jì)文(wén)檔裏已經明(míng)确解釋了,更多的(de)内容可(kě)以去下載設計(jì)文(wén)檔查看。
安卓設計(jì)使用(yòng)的(de)字體:
方正蘭亭黑(hēi)簡體 其實沒發現和(hé)手機字體效果完全一樣的(de)字體,如(rú)果做設計(jì)稿的(de)話(huà),蘭亭黑(hēi)比較接近,可(kě)以考慮使用(yòng)。
西(xī)文(wén)字體:Roboto Android西(xī)文(wén)默認字體。
Part3 工(gōng)作的(de)一些方法
這部分(fēn)不僅僅局限在Android平台,說的(de)是一種工(gōng)作方式
Q1:IOS的(de)切片怎麽提供給工(gōng)程師(shī)?
答:在前面,我們知道了怎麽切片,但(dàn)是一款APP,少(shǎo)說也(yě)有(yǒu)幾十個(gè)界面,難道你(nǐ)要把所有(yǒu)界面的(de)切片資源放(fàng)到(dào)一起給工(gōng)程師(shī)嗎?
關于這一點,我和(hé)IOS工(gōng)程師(shī)進行(xíng)了溝通,其實我現在是把所有(yǒu)的(de)圖放(fàng)到(dào)一個(gè)文(wén)件(jiàn)夾給他(tā)的(de),因爲我們的(de)産品需要的(de)切片并不多,而且我們搭檔很久了,我的(de)命名習(xí)慣和(hé)分(fēn)類習(xí)慣他(tā)都(dōu)已經熟悉了,很容易就找到(dào);
理(lǐ)論上(shàng),最好的(de)方式是每一個(gè)頁面的(de)切片資源單獨放(fàng)在一個(gè)文(wén)件(jiàn)夾裏面,文(wén)件(jiàn)夾命好名,這樣工(gōng)程師(shī)可(kě)以直接套頁面使用(yòng)了,如(rú)下圖:
大(dà)緻是這個(gè)意思,最後的(de)文(wén)件(jiàn)夾我就不一一翻譯了,你(nǐ)懂就行(xíng);因爲我以前也(yě)寫過一點程序,所以不習(xí)慣用(yòng)中文(wén)命名文(wén)件(jiàn)夾和(hé)文(wén)件(jiàn)了。然後你(nǐ)的(de)@2x,@3x的(de)切片資源放(fàng)到(dào)對應的(de)文(wén)件(jiàn)夾内就可(kě)以了。
這個(gè)是我個(gè)人(rén)的(de)工(gōng)作習(xí)慣,不過你(nǐ)可(kě)以考慮要不要這麽做;如(rú)果你(nǐ)和(hé)工(gōng)程師(shī)關系不錯,并且是一對好基友(yǒu),那其實沒必要搞這麽多文(wén)件(jiàn)夾。
但(dàn)是如(rú)果你(nǐ)做的(de)産品切片資源很多,而且公司有(yǒu)需要比較正規的(de)工(gōng)作流程,建議你(nǐ)可(kě)以考慮這種方式。不過可(kě)能(néng)會(huì)增加你(nǐ)的(de)工(gōng)作量,自己取舍吧(ba)。
Q2:Android的(de)切片怎麽提供給工(gōng)程師(shī)?
答:IOS的(de)切片有(yǒu)@2x,@3x之分(fēn),那麽Android的(de)切片根據dpi的(de)不同,其實和(hé)IOS的(de)類似,隻不過是按照(zhào)dpi來進行(xíng)資源文(wén)件(jiàn)夾的(de)命名,如(rú)下圖:
根據不同的(de)分(fēn)辨率進行(xíng)切片歸類,但(dàn)是你(nǐ)看到(dào)了,如(rú)果切片特别多,提供三套甚至更多套豈不是要累死了?
目前我使用(yòng)的(de)辦法就是隻提供最大(dà)分(fēn)辨率的(de)切片,交給安卓工(gōng)程師(shī)自己去縮放(fàng)适配其他(tā)分(fēn)辨率吧(ba),所以和(hé)你(nǐ)的(de)搭檔溝通一下。
其實現在絕大(dà)多數公司限于人(rén)力物(wù)力的(de)限制(zhì),沒有(yǒu)這麽嚴格的(de)工(gōng)作方式,基本上(shàng)就是一個(gè)文(wén)件(jiàn)夾,命名好了就提供給工(gōng)程師(shī)了。
這裏還是提醒各位,沒有(yǒu)固定的(de)工(gōng)作方式和(hé)方法,任何方式都(dōu)是爲了提升工(gōng)作效率而進行(xíng)的(de)。
Part4 題外話(huà)
很多朋友(yǒu)糾結,自己設計(jì)水(shuǐ)平進步慢(màn),甚至呆在現在的(de)公司沒進步反而因爲每天的(de)業(yè)務需求還退步了!
剛入行(xíng)的(de)人(rén),一定要找個(gè)好師(shī)傅帶著(zhe)你(nǐ),這樣你(nǐ)會(huì)少(shǎo)走很多彎路(lù),設計(jì)水(shuǐ)平和(hé)職業(yè)素養會(huì)突飛(fēi)猛進。
那沒有(yǒu)師(shī)傅帶怎麽辦?
如(rú)果是剛參加工(gōng)作,建議第一年先熟悉工(gōng)作流程和(hé)了解行(xíng)業(yè)信息動态,積累了個(gè)人(rén)作品,之後跳槽吧(ba)……
關于設計(jì)水(shuǐ)平的(de)提高(gāo)問題,其實真正考驗設計(jì)水(shuǐ)平的(de),還是平面設計(jì),這一點我之前不相(xiàng)信,因爲我沒接觸過平面設計(jì),大(dà)學專業(yè)就是遊戲美(měi)術(shù),根本涉及不到(dào)平面;但(dàn)是接觸工(gōng)作之後,發現平面設計(jì)水(shuǐ)平高(gāo)的(de)人(rén),如(rú)果把思維轉換一下,在網頁和(hé)UI設計(jì)上(shàng)都(dōu)不會(huì)差,所以我個(gè)人(rén)推薦有(yǒu)空研究研究平面設計(jì),對設計(jì)水(shuǐ)平的(de)提高(gāo)很有(yǒu)幫助,建議是研究日本的(de)平面設計(jì),其一是設計(jì)水(shuǐ)平高(gāo),其二是更符合亞洲設計(jì)的(de)習(xí)慣。
什(shén)麽是設計(jì)?
設計(jì)就是解決問題,所以不要一味的(de)追求視覺效果,設計(jì)不是搞藝術(shù)。很多人(rén)會(huì)發現工(gōng)作好多年的(de)設計(jì)師(shī)工(gōng)作做的(de)東西(xī)不炫也(yě)不酷,就認爲他(tā)們的(de)設計(jì)水(shuǐ)平很爛,但(dàn)其實他(tā)們可(kě)以做出炫彩屌炸天的(de)作品,可(kě)是工(gōng)作不是炫技,設計(jì)不是繪畫,解決問題才是目的(de)。希望很多朋友(yǒu)不要犯這種隻知道追求視覺卻抛棄最終需求的(de)低級錯誤。
