
文(wén)章(zhāng)分(fēn)類:設計(jì)前沿 發布時間2015-05-12 原文(wén)鏈接:injoinow 閱讀(dú)(78)

一個(gè)好的(de)産品首先需要保證他(tā)的(de)易用(yòng)性,不要讓用(yòng)戶想,直接就能(néng)找到(dào)他(tā)想要的(de)信息。
那怎麽讓一個(gè)好用(yòng)的(de)産品錦上(shàng)添花,發揮出潛在的(de)光(guāng)芒呢?
這個(gè)小(xiǎo)結我和(hé)大(dà)家一起解構一下元素在界面中的(de)重要性,重新打開(kāi)設計(jì)的(de)再創造力!
常用(yòng)的(de)方式有(yǒu)哪些?
最爲基礎的(de)就是我們常說的(de)點、線、面就是元素的(de)組成方式。
先說說點線面
在哲學上(shàng)的(de)定義:點就是宇宙的(de)起源,沒有(yǒu)任何體積,被擠在宇宙的(de)“邊緣”;點是所有(yǒu)圖形的(de)基礎。線就是由無數個(gè)點連接而成的(de)。面就是由無數條線組成。
在視覺層面上(shàng)我們可(kě)以這樣理(lǐ)解

點:點綴(目的(de)豐富畫面,活躍氣氛)
線:聯系(具有(yǒu)引導性,貫穿畫面)
面:重點(主要信息呈現,有(yǒu)分(fēn)量感)

一句話(huà)把重點串聯起來就是點線面


從點線面中我們運用(yòng)到(dào)了元素,而這些元素就是我們構成畫面的(de)最重要的(de)因素。
元素不僅起到(dào)了點綴作用(yòng),豐富了産品内容,并且元素讓産品設計(jì)散發了他(tā)獨特的(de)光(guāng)芒和(hé)銳氣。
在設計(jì)過程中我們要學會(huì)提取點元素。一個(gè)好的(de)産品他(tā)的(de)點元素是統一的(de),貫穿于整個(gè)産品風格。
好了,那我們就開(kāi)始解構元素大(dà)法的(de)奧義吧(ba)~

在頁面的(de)設計(jì)中我們可(kě)以選擇最爲簡單的(de)幾何圖形作爲元素,設計(jì)出來的(de)界面特色更爲濃烈。在使用(yòng)這種幾何元素的(de)時候,注意産品的(de)氣質尤爲重要。把握好頁面的(de)功能(néng)關系,正确将元素化爲點線面融入到(dào)界面中。界面節奏會(huì)越來越豐富化!
下面我們來解構一下幾組界面的(de)設計(jì)

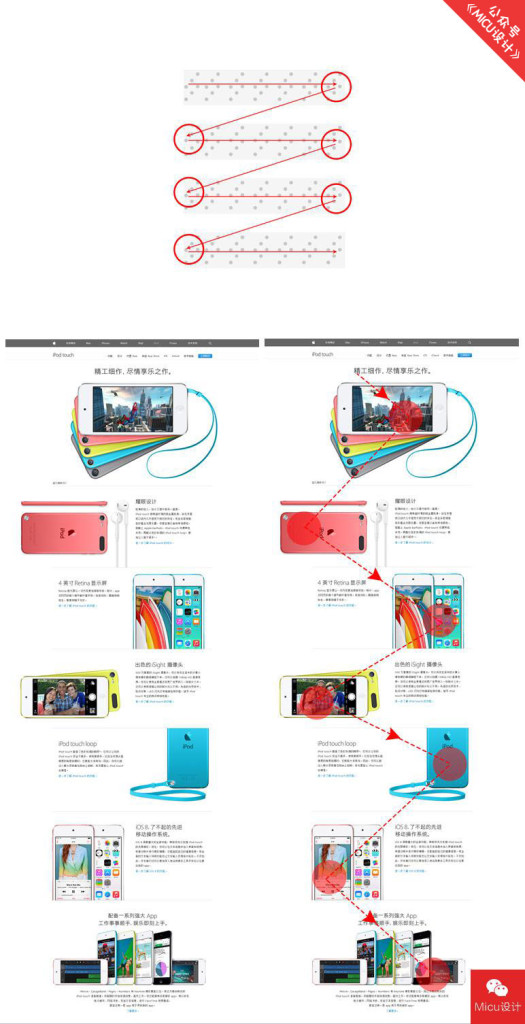
圖中是運動型的(de)界面,融入了動感的(de)菱形四邊形元素,使界面突然生動而活躍了起來。其中有(yǒu)點式的(de)四邊形也(yě)有(yǒu)面式的(de)四邊形及線式的(de)四邊形。
經過分(fēn)析結果得出
點狀化的(de)四邊形則運用(yòng)在頁面提醒中
線式的(de)四邊形運用(yòng)在功能(néng)類别的(de)展示中
面式的(de)四邊形運用(yòng)在功能(néng)點上(shàng)
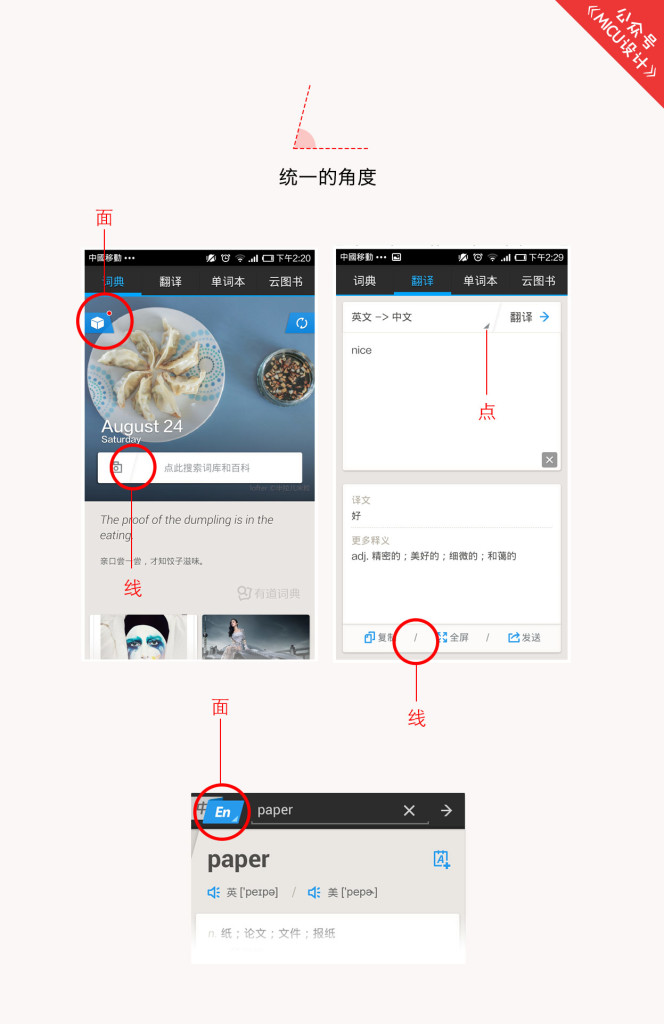
有(yǒu)道詞典APP
設計(jì)也(yě)運用(yòng)到(dào)了相(xiàng)似的(de)角度設計(jì),從而有(yǒu)效的(de)表現出有(yǒu)道的(de)詞典的(de)獨特性。運用(yòng)了即詞典翻閱的(de)橫切面,個(gè)人(rén)感覺這個(gè)角度是從這來的(de)吧(ba)~
同樣在輸入框和(hé)功能(néng)劃分(fēn)中運用(yòng)到(dào)劃分(fēn)式的(de)四邊形線。在功能(néng)按鈕在則運用(yòng)到(dào)了面狀式的(de)菱形四邊形。和(hé)上(shàng)面的(de)設計(jì)是一樣的(de)道理(lǐ)。



産品的(de)LOGO是品牌的(de)象征,在LOGO中去延展出元素,能(néng)使整個(gè)産品的(de)品牌傳達性更爲一緻。
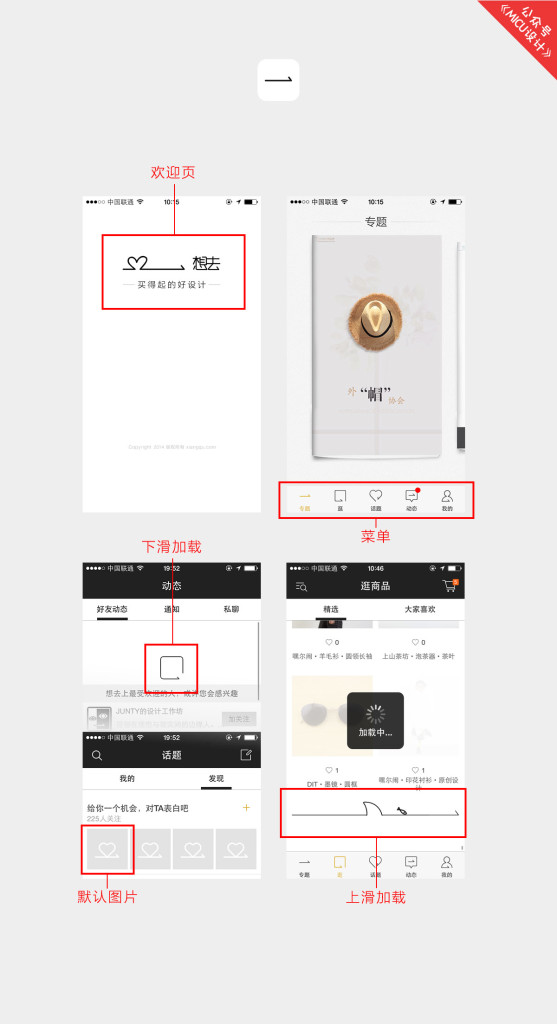
下面是我比較喜歡的(de)一款APP“想去”,口号主打爲“買的(de)起的(de)設計(jì)”的(de)一款電商app。
這款APP将LOGO的(de)線式箭頭融入到(dào)了歡迎頁、菜單鍵、下拉動畫、默認圖片中,很好的(de)将産品的(de)獨特性反應給用(yòng)戶,讓用(yòng)戶深刻的(de)記住了産品的(de)形象。這樣的(de)設計(jì)能(néng)使産品在衆多APP中散發出自己獨特的(de)光(guāng)芒。
很有(yǒu)趣的(de)是上(shàng)拉刷新動畫是鲨魚追逐小(xiǎo)魚的(de)線條,将LOGO元素結合在動畫中。有(yǒu)時候老會(huì)去刷新,隻爲看一眼這麽萌的(de)動畫。


産品的(de)主題形象其實就是産品的(de)用(yòng)戶角色,好的(de)形象能(néng)反應出産品的(de)用(yòng)戶行(xíng)爲。讓用(yòng)戶身臨其境,找到(dào)共同點和(hé)愛好。将用(yòng)戶的(de)性格、行(xíng)爲、場(chǎng)景化身在産品角色中,這樣的(de)産品才能(néng)化腐朽爲神奇!找到(dào)自己的(de)靈魂。
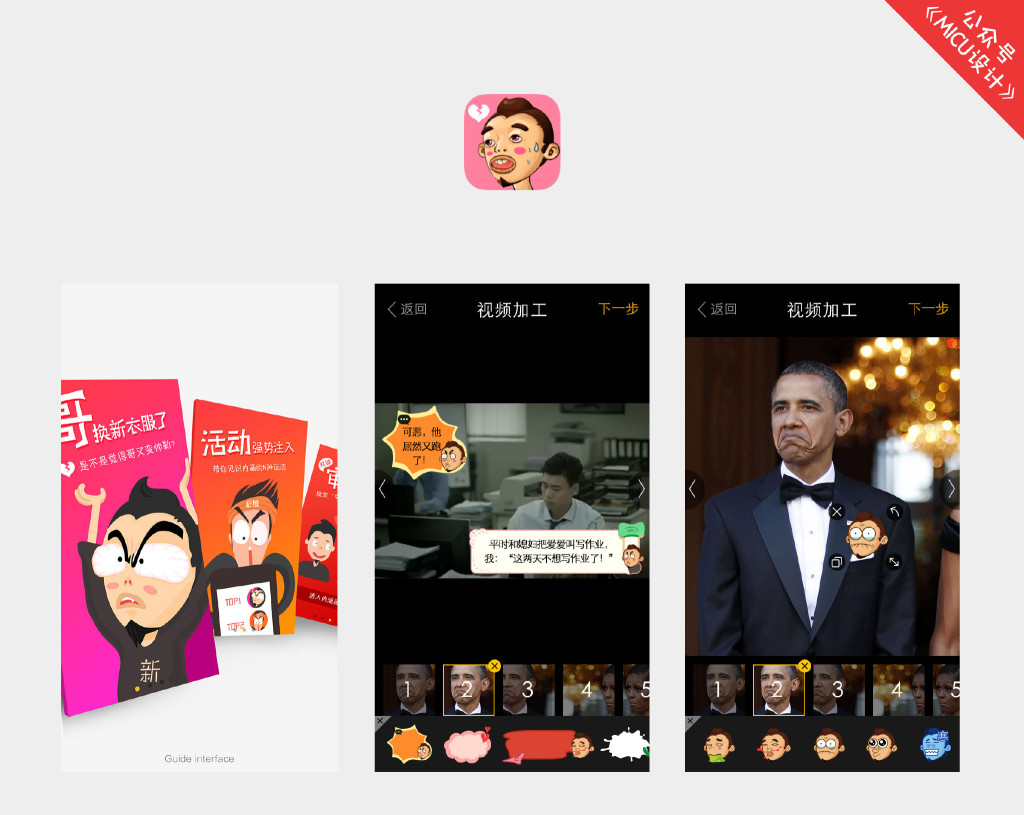
首先我介紹一下這是自己負責的(de)内涵段子項目,内涵段子的(de)形象就是段子哥,将段子哥映入到(dào)引導頁中,讓用(yòng)戶置身于場(chǎng)景中體會(huì)到(dào)産品形功能(néng)的(de)特性。一個(gè)角色一個(gè)故事,這就是親和(hé)力!在設計(jì)中延展出了段子哥的(de)表情設計(jì)并運用(yòng)在視頻加工(gōng)工(gōng)具中,更多的(de)然産品形象推廣出去。這就是段子的(de)魅力!讓用(yòng)戶不在寂寞。

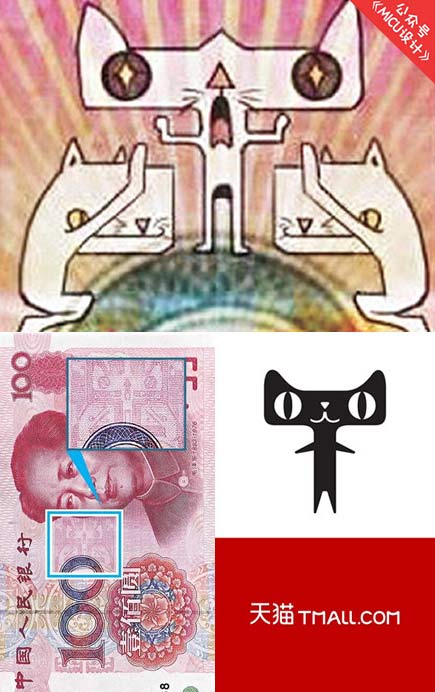
天貓
他(tā)的(de)形象可(kě)堪稱天神下凡!怎麽說是非凡呢?下面我們看看他(tā)形象來源。
這産品的(de)LOGO提取可(kě)稱是乾坤大(dà)挪移啊,LOGO一出,就轟動了江湖,這可(kě)以看出元素的(de)提取是多麽的(de)重要啊!!

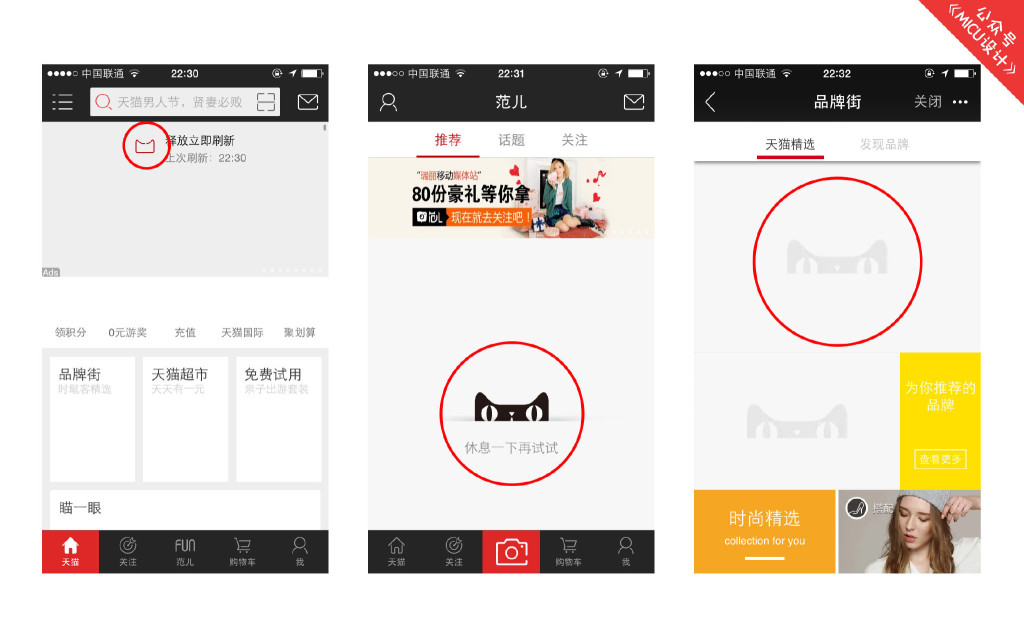
提取了形象後,統一運用(yòng)在産品的(de)頁面中,宣傳中。将天貓的(de)理(lǐ)念是傳遞的(de)淋漓盡緻。


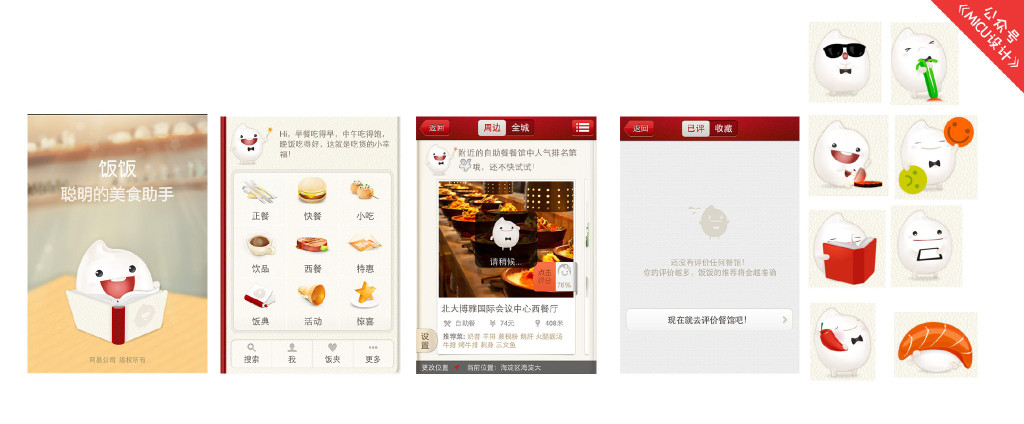
飯飯APP早起的(de)版本,形象也(yě)是深入人(rén)心,我一直還保留著(zhe)。

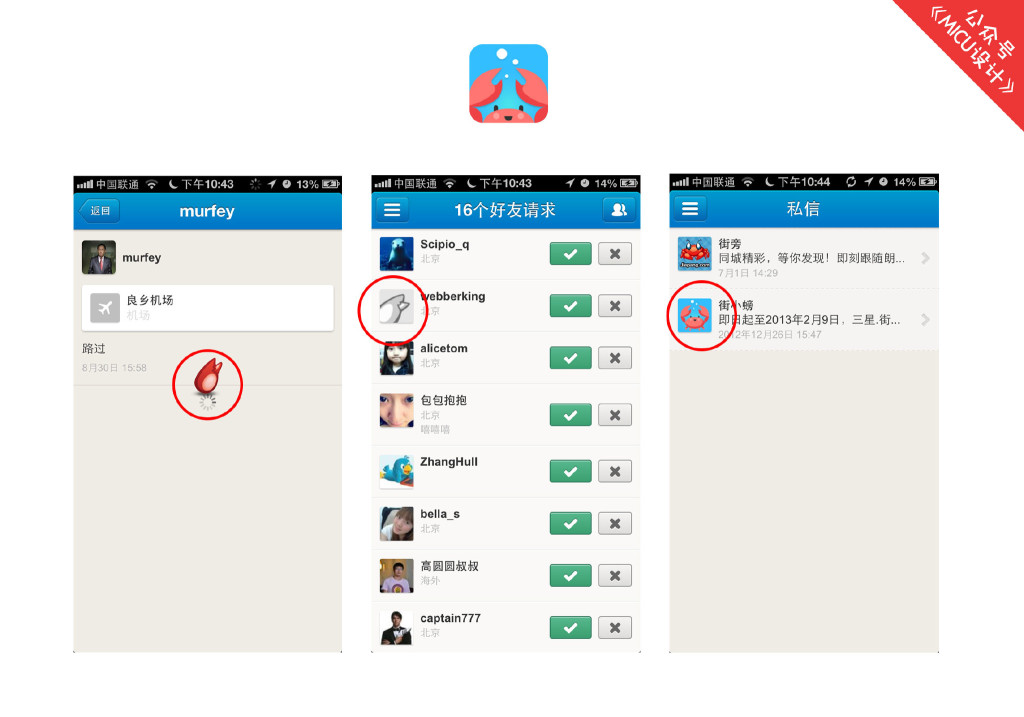
曾經火(huǒ)爆的(de)社交簽到(dào)軟件(jiàn)“街(jiē)旁”,也(yě)運用(yòng)到(dào)了形象化的(de)設計(jì)。将産品生動的(de)展現給用(yòng)戶,也(yě)留下了深刻的(de)印象。

舉了這麽多的(de)例子,相(xiàng)信大(dà)家對于形象給産品帶來的(de)性格特點和(hé)引導性有(yǒu)所了解吧(ba),下面我們來介紹一下生命的(de)另一種表現方式。

在界面設計(jì)中我們常常會(huì)因爲一些小(xiǎo)動畫,而這些小(xiǎo)動畫元素讓整個(gè)設計(jì)賦有(yǒu)了生命感!好的(de)設計(jì)是能(néng)讓用(yòng)戶感知到(dào)他(tā)的(de)溫度。
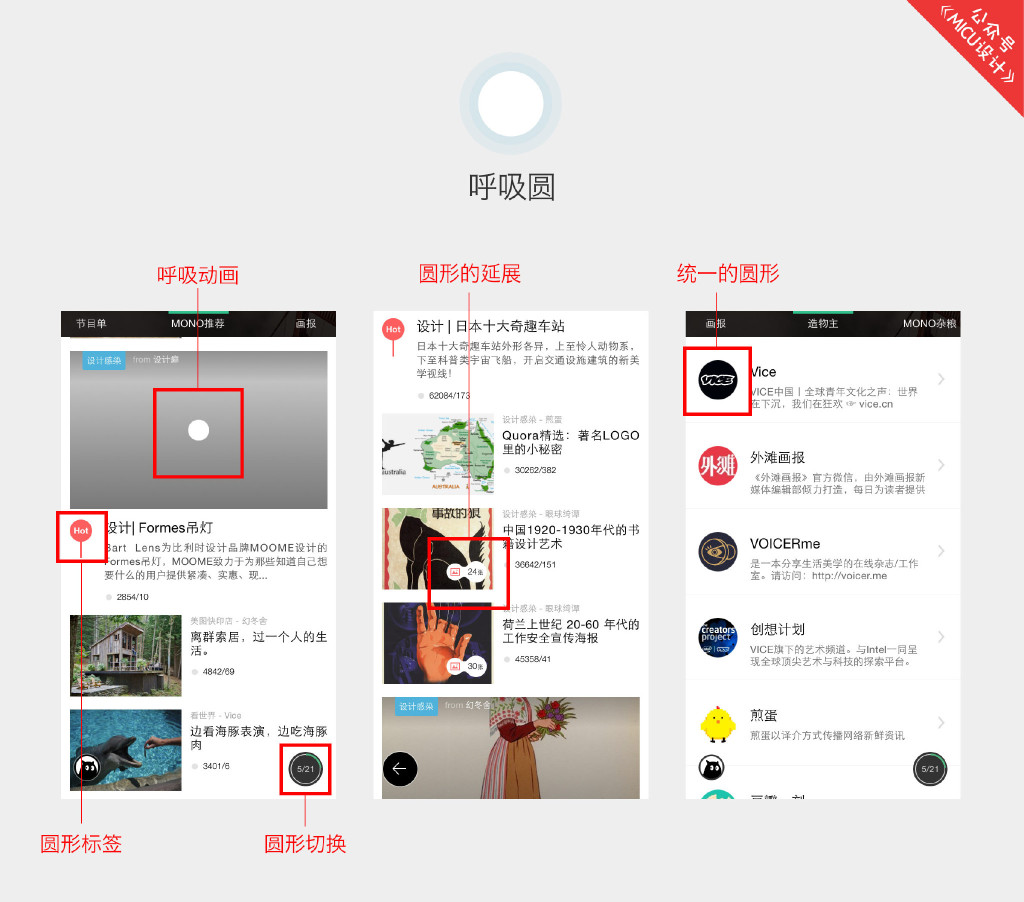
“MONO”是一款輕量閱讀(dú)的(de)APP。他(tā)上(shàng)面運用(yòng)到(dào)了極簡的(de)圓形,并把簡單的(de)圓用(yòng)呼吸的(de)小(xiǎo)動畫進行(xíng)了再加工(gōng)。讓産品顯得更爲有(yǒu)生命力。統一的(de)圓形點設計(jì)不僅豐富了産品視覺,更使用(yòng)戶在使用(yòng)的(de)過程中有(yǒu)驚喜感,增加用(yòng)戶的(de)活躍度與粘性。

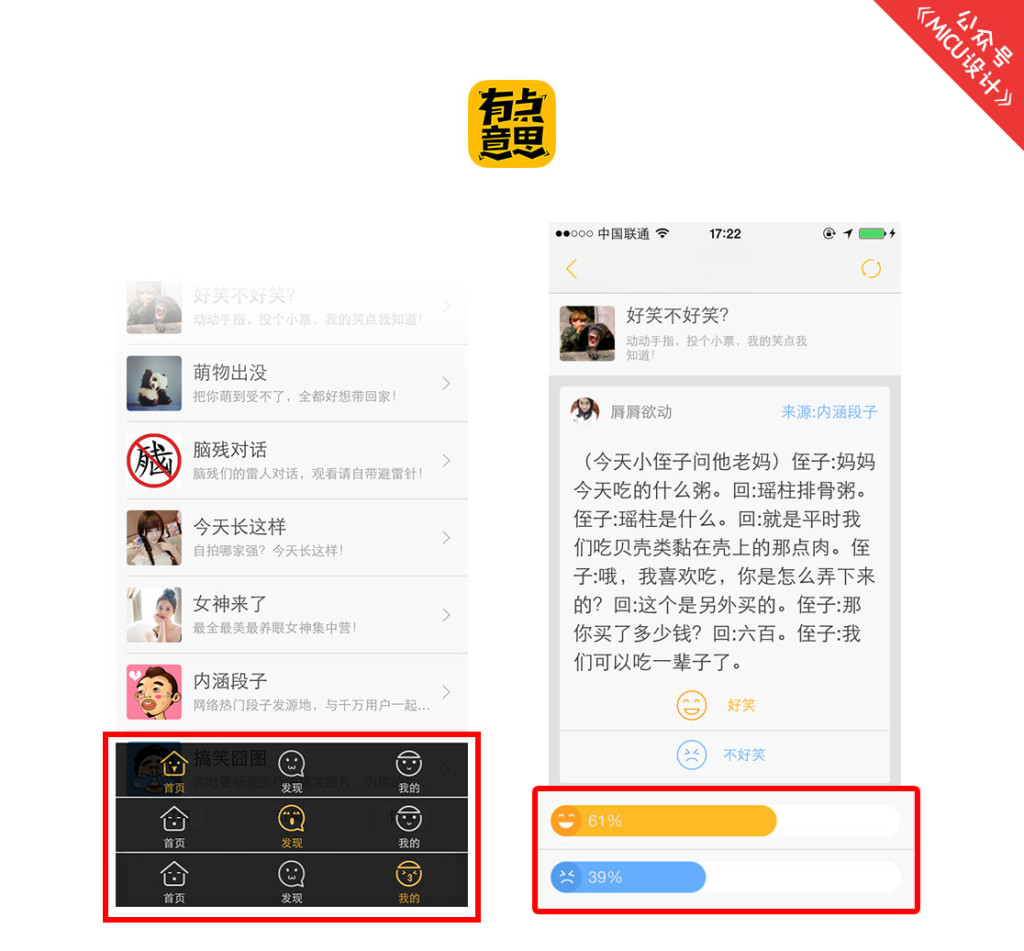
有(yǒu)點意思這款APP是我2014年設計(jì)的(de)版本,将小(xiǎo)動畫元素融入到(dào)産品的(de)菜單中。
取巧性的(de)區分(fēn)了菜單圖标點擊和(hé)未點擊的(de)效果,讓表情元素融入到(dào)操作中。從而與體驗結合的(de)更爲緊密。
二個(gè)小(xiǎo)動畫的(de)創意也(yě)是操作性的(de)設計(jì)。用(yòng)戶在評價一個(gè)段子是不是好笑(xiào)的(de)時候,希望得到(dào)一個(gè)反饋。那麽在設計(jì)中将點擊後的(de)效果,做成了百分(fēn)比的(de)加載動畫從而翻譯了一個(gè)操作後的(de)數據。這樣的(de)小(xiǎo)動畫能(néng)讓用(yòng)戶更爲有(yǒu)參與感,使用(yòng)戶更願意去産生這樣一個(gè)點評。


寫到(dào)這得時候想到(dào)了APP中常見的(de)就菜單的(de)設計(jì)了
目前菜單圖标設計(jì)是各種各樣,我大(dà)概分(fēn)了三類。從基礎類—品牌類—互動類别,當然這也(yě)是産品界面元素非常重要的(de)一部分(fēn)。
基礎類,其實就是系統級的(de)圖标,識别性強但(dàn)沒有(yǒu)啥特色,比較直觀。大(dà)家可(kě)以看看蘋果自帶的(de)這些菜單的(de)設計(jì),基本都(dōu)是以線描和(hé)反白的(de)效果爲主。

到(dào)了後期三方的(de)APP各自萌芽出自己的(de)品牌性格,有(yǒu)了較爲特色的(de)菜單圖标。從而區别了産品之間的(de)記憶。

到(dào)了現在,移動互動時代的(de)來臨,各種穿戴設備、智能(néng)家居的(de)興起。更爲注重互動的(de)體驗感,而在APP界面元素菜單中運用(yòng)到(dào)了動效。讓人(rén)機交互有(yǒu)了更多的(de)想象空間!
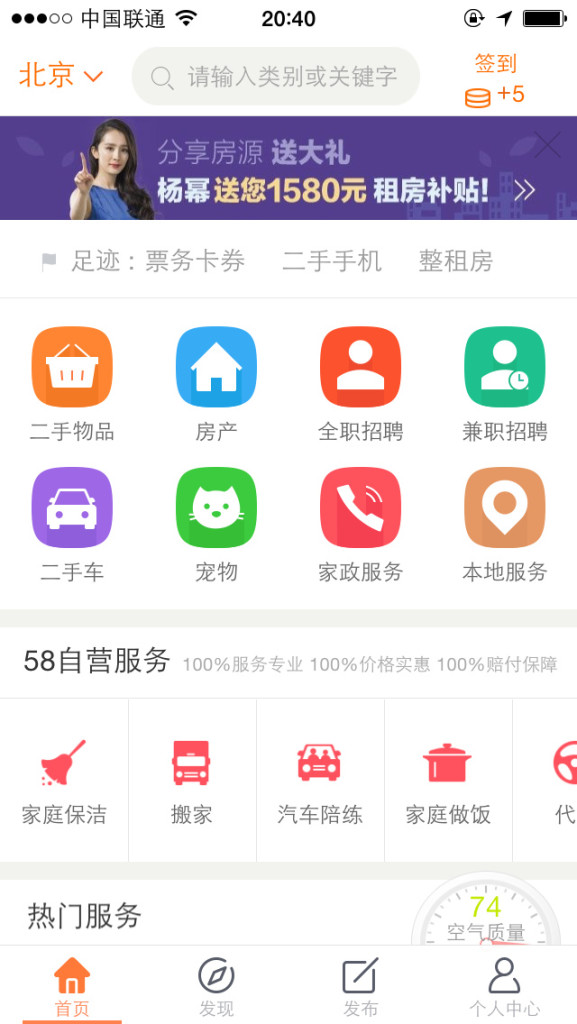
大(dà)家可(kě)以體驗一下新版的(de)58同城APP,在動效上(shàng)有(yǒu)了很多的(de)嘗試。

今天說了啥,元素大(dà)法,你(nǐ)會(huì)了嗎?
這些方法希望能(néng)幫助大(dà)家擴散思維,不僅在需要注重視覺上(shàng)的(de)統一性,還要加強設計(jì)的(de)驚喜感。一個(gè)産品是否合格在于他(tā)有(yǒu)沒有(yǒu)按規章(zhāng)在設計(jì),而産品的(de)傳遞正是這一個(gè)一個(gè)亮點才使得産品深入人(rén)心。
總的(de)來說,做用(yòng)戶想要的(de),讓用(yòng)戶得到(dào)他(tā)所驚喜的(de)!
