
文(wén)章(zhāng)分(fēn)類:設計(jì)前沿 發布時間2015-04-29 原文(wén)鏈接:騰訊ISUX 閱讀(dú)(77)

前言
13年底,Intercom 的(de)産品VP Paul Adams 在 Intercom 官博發表了 一篇博文(wén) 。文(wén)章(zhāng)講述了網絡上(shàng)設計(jì)社區裏普遍存在的(de)一種現象,大(dà)意是“許多設計(jì)師(shī)在社區中分(fēn)享的(de)作品往往是爲了炫技,而産品的(de)邏輯通常都(dōu)經不起推敲的(de),真正優秀的(de)設計(jì)應該從更高(gāo)的(de)層面出發,而不隻是做表面上(shàng)的(de)工(gōng)作”。
文(wén)章(zhāng)發布後,在 Twitter 、HN 及博客評論下引起了反響。雖然部分(fēn)内容在一些設計(jì)師(shī)眼裏看起來比較有(yǒu)攻擊性(也(yě)就是俗稱“開(kāi)噴”),甚至還帶有(yǒu)些地(dì)圖炮,但(dàn)是文(wén)中關于“設計(jì)的(de)四個(gè)層次” 以及“when..I want to..then I can…”等設計(jì)觀點和(hé)方法論都(dōu)非常值得我們回味并運用(yòng)到(dào)工(gōng)作當中。
文(wén)章(zhāng)是2月(yuè)前Sam推薦給我的(de),随後到(dào) twitter 上(shàng)獲得了作者的(de)授權,在這裏也(yě)應作者需要,貼上(shàng) Intercom 的(de)官博連接:http://blog.intercom.io/ 。
譯文(wén)開(kāi)始,Dribbble 大(dà)牛務必冷(lěng)靜閱讀(dú)。 =D

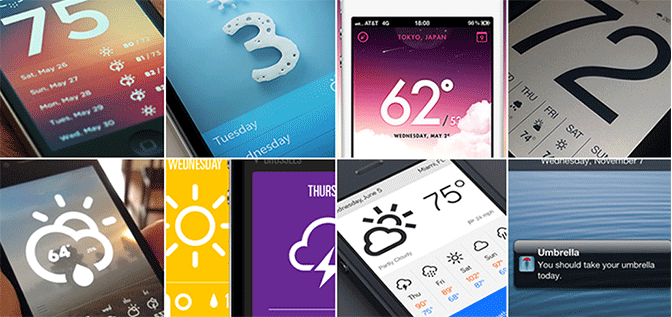
這些天氣app中,隻有(yǒu)一個(gè)試圖解決用(yòng)戶的(de)實際問題
現在的(de)産品設計(jì)和(hé)交互設計(jì)界發生了一些奇怪的(de)事情。一方面有(yǒu)著(zhe)如(rú) Ryan Singer 和(hé) Julie Zhuo這樣能(néng)寫出很贊的(de)文(wén)章(zhāng)的(de)人(rén)來推動我們設計(jì)水(shuǐ)平的(de)發展。另一方面則是越來越多的(de)人(rén)在 dribbble上(shàng)發布與交流他(tā)們的(de)作品,不過最後結果是追波上(shàng)的(de)這些玩意反而使我們的(de)水(shuǐ)平倒退了。我寫這篇文(wén)章(zhāng)不是在談追波的(de)好壞是非,而是想探討(tǎo)什(shén)麽才是追波真正的(de)價值。我會(huì)将“産品設計(jì)”貫穿始終,尤其是在談到(dào)用(yòng)戶體驗和(hé)交互設計(jì)的(de)時候。
“屌爆了!”dribbble就是用(yòng)這種形式來鼓勵大(dà)家炫技
去年我看了不少(shǎo)應聘 Facebook 和(hé) Intercom 的(de) 求職者的(de)設計(jì)作品,然後我發現了一個(gè)令人(rén)擔憂的(de)現象。太多的(de)設計(jì)師(shī)都(dōu)在爲吸引同行(xíng)的(de)關注而做設計(jì),而不是把心思花在解決實際的(de)工(gōng)作問題上(shàng)。這點一直都(dōu)是廣 告創意領域才有(yǒu)的(de)毛病(比起優先解決客戶需求,做酷炫的(de)作品拿個(gè)獎攢點人(rén)氣似乎更重要),并且,這在産品設計(jì)以及交互設計(jì)的(de)領域越來越突出。
我最近看的(de)許多求職者的(de)産品設計(jì)作品都(dōu)聚焦在最表層,隻關注于自己做的(de)東西(xī)是否足夠的(de)“追波味兒”。所以他(tā)們做出來的(de)設計(jì),好看卻不中用(yòng)。“完美(měi)的(de) 扁平化設計(jì)”,“像素級的(de)精緻度”,聽起來很犀利,但(dàn)往往這些作品都(dōu)沒有(yǒu)實現産品的(de)真正目的(de)。既沒有(yǒu)解決用(yòng)戶每天真實遇到(dào)的(de)問題,也(yě)沒有(yǒu)将完整的(de)業(yè)務體系 考慮進來。追波上(shàng)的(de)設計(jì)師(shī)們喜歡鑽研界面的(de)輪廓和(hé)絢麗(lì)的(de)色彩等細節,以此交朋結友(yǒu),相(xiàng)互點贊和(hé)分(fēn)享。看完别人(rén)的(de)作品後,自己跟著(zhe)興沖沖來一發。結果就是大(dà) 量的(de)設計(jì)在追波上(shàng)都(dōu)長得差不多。不管你(nǐ)做的(de)是社交軟件(jiàn),金(jīn)融軟件(jiàn),電商網站還是天氣應用(yòng),同樣的(de)風格都(dōu)可(kě)以套進去使。你(nǐ)想想,如(rú)果給你(nǐ)的(de)眼睛加一層毛玻璃 效果,再看看這些界面,你(nǐ)能(néng)說出他(tā)們到(dào)底有(yǒu)什(shén)麽不同嗎?

設計(jì)最重要的(de)一步,往往并不會(huì)去追求外觀的(de)美(měi)
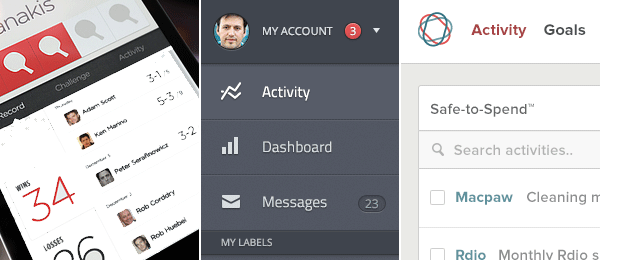
相(xiàng)比之下,優秀的(de)求職者通常都(dōu)附上(shàng)了他(tā)們的(de)思考過程。手繪稿、圖解、利弊、 阻礙、權衡、解決方案,以及闡明(míng)交互和(hé)動效的(de)原型。在真實參數的(de)考量下,描述産品的(de)模塊如(rú)何移動和(hé)變化,它們的(de)動态效果又(yòu)如(rú)何呈現。
而糟糕的(de)求職者,隻會(huì)發他(tā)們的(de)酷炫扁平 PNG 或牛逼線框 PDF 過來。沒有(yǒu)關于待解決問題的(de)關鍵點,看不到(dào)商業(yè)和(hé)技術(shù)層面的(de)限制(zhì),也(yě)不描述使用(yòng)場(chǎng)景和(hé)上(shàng)下文(wén)聯系。這些完美(měi)的(de)視網膜像素級的(de) PNG 或許在追波上(shàng)看起來很贊,但(dàn)實際上(shàng),這些東西(xī)卻連基本的(de)設計(jì)價值都(dōu)難以體現。
這就是爲什(shén)麽追波的(de)許多“ReDesign”類的(de)作品實屬愚蠢。因爲許多人(rén)做設計(jì)的(de)時候,并不清楚這個(gè)産品的(de)淵源,用(yòng)戶真實的(de)需求,技術(shù)有(yǒu)哪些限制(zhì),深層的(de)組織架構又(yòu)如(rú)何。
如(rú)果産品設計(jì)是在一個(gè)具體的(de)約束中爲用(yòng)戶解決問題,這些自稱爲産品/用(yòng)戶體驗設計(jì)師(shī)的(de)人(rén)實際上(shàng)就是個(gè)美(měi)工(gōng)而已。設計(jì)師(shī)應當是藝術(shù)家,是造型師(shī),創造美(měi)麗(lì)事物(wù)是一項偉大(dà)的(de)工(gōng)程,而不是像這樣悶著(zhe)腦(nǎo)袋亂畫。
産品設計(jì)總是與使命,願景以及架構息息相(xiàng)關
從廣泛的(de)構思到(dào)像素級的(de)細節,設計(jì)師(shī)應該始終思考公司的(de)使命、願景和(hé)産品架構。他(tā)們在設計(jì)中所做的(de)每件(jiàn)事都(dōu)需經曆這個(gè)過程。

設計(jì)始于公司最頂層的(de)使命,其次是公司的(de)願景。在一個(gè)沒有(yǒu)清晰和(hé)可(kě)執行(xíng)的(de)使命與願景的(de)團隊中,很難開(kāi)展設計(jì)。不要低估這個(gè)問題的(de)重要性,如(rú)果你(nǐ)所在的(de)公司缺少(shǎo)清晰的(de)使命,那就将締造它作爲你(nǐ)工(gōng)作的(de)一部分(fēn)。
在使命和(hé)願景之後的(de),則是産品的(de)架構。不是指技術(shù)層面上(shàng)的(de)東西(xī),而是産品内各部分(fēn)之間彼此的(de)關聯,是一個(gè)總體的(de)系統。我在 Facebook 上(shàng)班的(de)第一天早上(shàng),Chris Cox(産品VP)做了一個(gè)絕妙的(de)演講 (你(nǐ)可(kě)以點開(kāi)感受一下) 。下面的(de)聽衆來自公司各個(gè)部門, Chris 侃侃而談,然後著(zhe)重闡述産品的(de)架構,以及它是如(rú)何與公司的(de)目标關聯的(de)。
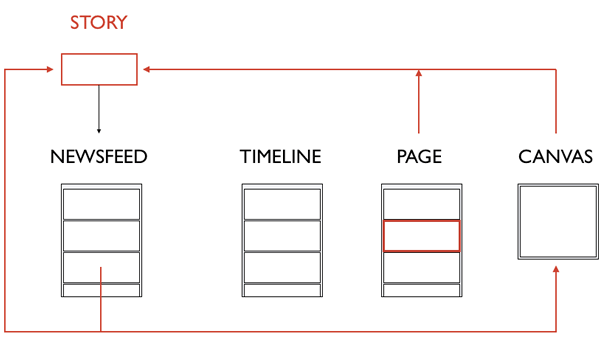
對 Facebook 來說,架構裏有(yǒu)聯系人(rén)、好友(yǒu)、興趣點,上(shàng)至世界名牌下到(dào)街(jiē)邊小(xiǎo)店(diàn),還 有(yǒu)一個(gè)能(néng)夠顯示所有(yǒu)這些事物(wù)關系的(de)示意圖。這是一個(gè)非常清晰簡潔的(de)産品,直擊目标需求點。以我的(de)經驗來說,在沒有(yǒu)一個(gè)清晰明(míng)了的(de)構架想法前是很難在這團雜 七雜八的(de)玩意下做出一個(gè)超贊的(de)設計(jì)的(de)。在很多情況下,就像這個(gè)項目一樣,作爲設計(jì)師(shī)應該去解決問題并改進架構。比如(rú)談到(dào)Facebook跳轉其他(tā)應用(yòng)的(de)時候,我通常會(huì)在白闆上(shàng)畫些類似這樣的(de)概念圖:

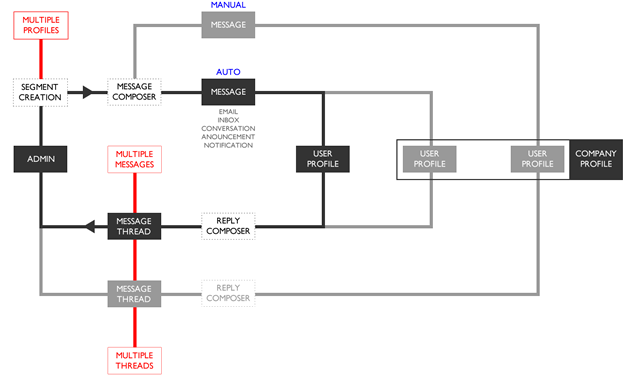
産品的(de)架構不是信息堆砌,它不是一個(gè)頁面連著(zhe)這個(gè)那個(gè)模塊和(hé)空間,或者一堆死闆的(de)演示告訴你(nǐ)點這裏是幹嘛的(de),一個(gè)交互原型通常就可(kě)以很好地(dì)處理(lǐ)這些信息。一個(gè)更深層次的(de)表達方式,這就是産品的(de)架構圖。它能(néng)表現出各個(gè)模塊在整體系統中所處的(de)位置以及它們的(de)聯系。而在intercom我們是用(yòng)這種方式進行(xíng)架構設計(jì)的(de):

我甚至沒有(yǒu)印象在追波上(shàng)有(yǒu)看到(dào)過類似上(shàng)圖這種表述設計(jì)思路(lù)的(de)架構圖。很少(shǎo)能(néng)看到(dào)設計(jì)師(shī)講述他(tā)的(de)作品如(rú)何匹配需求目标,如(rú)何驅使産品的(de)視野向前,或是在整個(gè)架構中發揮了什(shén)麽作用(yòng)等等,以呈現這些設計(jì)的(de)重要度。這應當是設計(jì)的(de)基本,而非特例。
一旦你(nǐ)明(míng)确産品清晰的(de)使命、願景和(hé)架構,你(nǐ)就可(kě)以開(kāi)始思考其它的(de)細節。隻要用(yòng)戶達成了目标,他(tā)們就會(huì)開(kāi)心、滿足,并獲得成就感。你(nǐ)産品的(de)服務爲用(yòng)戶提供了哪些便利,又(yòu)存在著(zhe)哪些瑕疵。
這些粗糙的(de)草(cǎo)圖遠遠要比追波上(shàng)那堆PNG要重要得多。從産品創立伊始到(dào)成品的(de)推出,在這一套程序當中,PSD文(wén)件(jiàn)和(hé)PNG圖 片是我認爲最不吸引人(rén)也(yě)是最無用(yòng)的(de)材料。更爲重要的(de)是設計(jì)中如(rú)何權衡輕重做出取舍的(de)思考和(hé)討(tǎo)論的(de)過程,比如(rú)産品的(de)優缺點考量,如(rú)何将設計(jì)匹配公司的(de)願景, 抑或是解決産品的(de)架構問題。所有(yǒu)這些白闆草(cǎo)圖,手繪稿,甚至在餐巾紙(zhǐ)後面勾勾畫畫的(de)解決方案才是設計(jì)者應該發布在追波上(shàng)的(de),我更希望看到(dào)這些。就連 産品叙述文(wén)檔 都(dōu)比單單一個(gè)蒼白的(de)PNG或者PDF文(wén)檔來的(de)重要。
思考一下設計(jì)的(de)四個(gè)層面
設計(jì)是一個(gè)多層面的(de)過程。以我的(de)經驗而言,如(rú)何依次經過這幾個(gè)層面來思考是有(yǒu)一個(gè)最佳順序的(de)。最簡單的(de)一種就是回想一下這四個(gè)層面:

我看見一個(gè)又(yòu)一個(gè)的(de)設計(jì)師(shī)單單專注于第四個(gè)層面而完全忽視了其他(tā)因素,這樣自下而上(shàng)的(de)方式做出來的(de)設計(jì)當然不如(rú)至上(shàng)而下。如(rú)果其他(tā)三個(gè)層面的(de)問題還 沒有(yǒu)解決好,那麽諸如(rú)栅格、字體、色彩、美(měi)感等方面的(de)深入都(dōu)是無用(yòng)功。許多設計(jì)師(shī)說他(tā)們這樣考慮過而沒有(yǒu)付諸行(xíng)動,是因爲有(yǒu)時候隻是覺得畫一些好看的(de)圖 片,和(hé)把自己掩埋在像素中比處理(lǐ)一些複雜的(de)商業(yè)決策和(hé)人(rén)際關系要更加有(yǒu)趣。隻關注第四個(gè)層面的(de)因素,這無傷大(dà)雅,但(dàn)這隻是畫畫而不是設計(jì)。這樣的(de)話(huà),你(nǐ)是 一個(gè)數字藝術(shù)家,但(dàn)并不是一個(gè)設計(jì)師(shī)。
設計(jì)系統越來越重要,因爲網絡無處不在
網絡的(de)發明(míng)将帶來自工(gōng)業(yè)革命以來最大(dà)的(de)社會(huì)變更。網絡滲透到(dào)每一個(gè)角落,它在我們的(de)家裏,在我們的(de)辦公場(chǎng)所,當我們熟睡(shuì)的(de)時候在床頭,在我們的(de)口袋 中走到(dào)哪裏跟到(dào)哪裏。網絡随時随地(dì)與我們同在。并逐漸來到(dào)我們的(de)車(chē)裏,衣服上(shàng),進入到(dào)我們所擁有(yǒu)的(de)一切,還被用(yòng)來檢測我們的(de)健康。到(dào)2020年爲止,或更早,所有(yǒu)的(de)業(yè)務都(dōu)會(huì)基于網絡而存在。正如(rú) Charles Eames 曾經說過,“最終一切都(dōu)會(huì)相(xiàng)互連接起來”:

靜态網頁設計(jì)是一個(gè)在垂死邊緣的(de)職業(yè)。随著(zhe)移動技術(shù)驚人(rén)的(de)發展,不同的(de)API、SDK湧現,以及平台與産品之間開(kāi)放(fàng)的(de)合作關系,這一切描繪出了一個(gè)無比清晰的(de)未來,那時我們都(dōu)将參與到(dào)系統化的(de)設計(jì)中。将滿是線框圖的(de)PDF作爲交付品這樣的(de)情況即将逝去,Photoshop也(yě)已經是一個(gè)衰落中的(de)設計(jì)工(gōng)具。推動我們水(shuǐ)平進步的(de)設計(jì)師(shī)們,往往沉浸在手繪稿、白闆稿和(hé)原型工(gōng)具上(shàng)(Quartz Composer, After Effects, Keynote, CSS/HTML)。
這就是有(yǒu)人(rén)說牛逼設計(jì)師(shī)應該學學代碼的(de)原因之一。無論你(nǐ)贊同與否,設計(jì)師(shī)的(de)确需要通過探討(tǎo)系統中組件(jiàn)之間的(de)聯系去定義問題和(hé)尋求解決方案,而不是通 過摳像素來做這個(gè)事。實現可(kě)交互的(de)原型,當真實操作中不可(kě)避免地(dì)反饋出設計(jì)時被忽視的(de)問題和(hé)沒有(yǒu)預先想到(dào)的(de)狀況時,他(tā)們就可(kě)以對此進行(xíng)細節調整。在真實的(de) 交互中去感受,往往能(néng)令你(nǐ)對你(nǐ)設計(jì)的(de)産品有(yǒu)更好的(de)理(lǐ)解。
我們做設計(jì)時采用(yòng)的(de)方法體系
在 Intercom,我們用(yòng) Clay Christensen(哈佛商學院教授)法 來進行(xíng)産品設計(jì)。我們把每一個(gè)設計(jì)問題置于一個(gè)方法體系中,聚焦于引發問題的(de)事件(jiàn)或者場(chǎng)景,動機和(hé)預期,以及期望目标:
當_____的(de)時候,我打算_____,這樣我就可(kě)以_____。
舉個(gè)栗子:當重要的(de)用(yòng)戶注冊的(de)時候,我們需要被告知,這樣我就可(kě)以和(hé)他(tā)們開(kāi)始對話(huà)。
這給我們理(lǐ)清了思路(lù)。我們可(kě)以将這個(gè)方法使用(yòng)到(dào)設計(jì)任務中,從而考慮優先級。這确保我們始終能(néng)思考設計(jì)的(de)四個(gè)層面。我們可(kě)以知道系統裏的(de)哪些組件(jiàn)是 這個(gè)工(gōng)作的(de)一部分(fēn),明(míng)白産品内不同模塊的(de)相(xiàng)互關系和(hé)促成這些關系的(de)必要互動。在達到(dào)視覺設計(jì)之前,我們可(kě)以自上(shàng)而下地(dì)從目标、架構,到(dào)交互這個(gè)順序來進行(xíng) 設計(jì)。
在使用(yòng)這個(gè)方法的(de)同時, 我們正在建立一個(gè)式樣庫,來幫助我們達到(dào)設計(jì)工(gōng)作的(de)系統性。我們将會(huì)通過運用(yòng)式樣庫的(de)代碼而不是用(yòng)Photoshop來進行(xíng)更多的(de)設計(jì)。雖說這一過程并不完美(měi),但(dàn)我們會(huì)反複改進。
我想了解在讀(dú)完這個(gè)以後你(nǐ)對于如(rú)何工(gōng)作這方面有(yǒu)什(shén)麽共鳴,請在下方評論。
更新
爲了回複這裏和(hé)twitter等地(dì)的(de)評論,我寫了一篇新文(wén)章(zhāng)——如(rú)何篩選一個(gè)設計(jì)師(shī)。
一些朋友(yǒu)在Twitter和(hé)HN上(shàng)認爲我将視覺設計(jì)和(hé)體驗設計(jì)弄混了,我并不贊同。我認爲,你(nǐ)無法在沒有(yǒu)考慮交互和(hé)系統的(de)情況下,來做一個(gè)産品的(de)視覺設計(jì)。我們并不是在畫圖,我們不隻是設計(jì)海(hǎi)報或道标而已。
